◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。
SVG画图功能:svg实现画出一朵花(附代码)
ID:9164 / 打印本篇文章给大家带来的内容是关于SVG画图功能:svg实现画出一朵花(附代码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
一、创建一个 xxx.svg文件(该文件,创建了一个红色的圆)
<?xml version="1.0" standalone="no"?> <!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd"> <svg width="100%" height="100%" version="1.1" xmlns="http://www.w3.org/2000/svg"> <circle cx="100" cy="50" r="40" stroke="black" stroke-width="2" fill="red"/> </svg>
SVG使用XML编写,并保存为.svg文件。该.svg文件必须在.html文件中被引用
二、svg in HTML
1)使用被所有主流的浏览器支持,并允许使用脚本
注释:当在 HTML 页面中嵌入 SVG 时使用
<embed src="rect.svg" width="300" height="100" type="image/svg+xml" pluginspage="http://www.adobe.com/svg/viewer/install/" />
pluginspage: 指向下载插件的url
2)使用object标签:html4的标准标签,被所有较新的浏览器支持,不允许使用脚本
<object data="rect.svg" width="300" height="100" type="image/svg+xml" codebase="http://www.adobe.com/svg/viewer/install/" />
codebase:指向下载插件的url
3)iframe标签:(推荐)
<iframe src="rect.svg" width="300" height="100"> </iframe>
三、SVG的形状
1、矩形
<rect width="300" height="100" style="fill:rgb(0,0,255);stroke-width:1; stroke:rgb(0,0,0)"/>
style 属性用来定义 CSS 属性
stroke-width 属性定义矩形边框的宽度
stroke 属性定义矩形边框的颜色
2、圆形
3、椭圆
<ellipse cx="300" cy="150" rx="200" ry="80" style="fill:rgb(200,100,50); stroke:rgb(0,0,100);stroke-width:2"/>
这里的椭圆只有一个圆点( 数学的椭圆通常说有两个焦点 )
cx 属性定义圆点的 x 坐标
cy 属性定义圆点的 y 坐标
rx 属性定义水平半径(通过两个焦点的线的一半)
ry 属性定义垂直半径
4、线条
5、多边形
6、折线
7、路径
在
小花的代码
flower.svg
<?xml version="1.0" standalone="no"?> <!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd"> <svg width="100%" height="100%" version="1.1" xmlns="http://www.w3.org/2000/svg"> <circle cx="90" cy="90" r="30" fill="red" /> <circle cx="150" cy="90" r="30" fill="yellow" /> <circle cx="120" cy="60" r="30" fill="blue" /> <circle cx="120" cy="120" r="30" fill="green" /> <circle cx="120" cy="90" r="15" fill="pink"/> <line x1="120" y1="150" x2="120" y2="250" style="stroke:rgb(100,55,69);stroke-width:2"/> <ellipse cx="90" cy="190" rx="40" ry="10" style="fill:lime"/> <ellipse cx="150" cy="225" rx="40" ry="10" style="fill:lime"/> </svg>
index.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <iframe src="flower.svg" width="100%" height="600" style="padding: 5px"> </iframe> </body> </html>
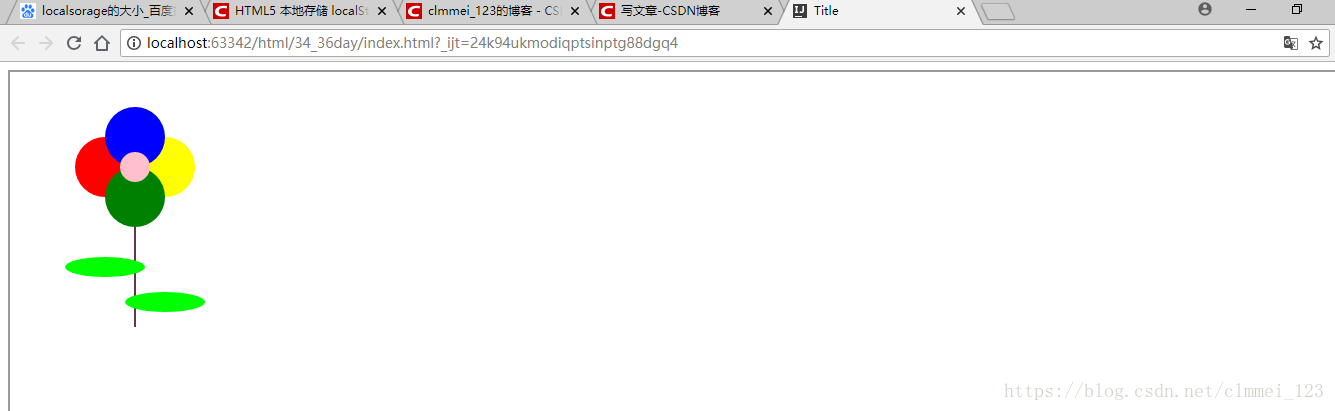
效果图

虽然丑了些,总体还是一朵花啦!嘻嘻
总体来说,svg就是用来画图的,还可以将各种图形叠加,形成你自己的图
相关文章推荐:
HTML标签:img标签的用法总结
svg中
svg如何实现坐标系统变换(附代码)
