◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。
有关变幻的课程推荐4篇
ID:8225 / 打印在上一节中我们讲了颜色和像素是怎么回事,其实大多数情况下,我们用不到像素级别的操作,我们只需要对颜色进行整体设置就行了。一、基本颜色在HTML5边玩边学(二)-基础绘图中,我们提到过有两个上下文属性可以用来设置颜色:strokeStyle 决定了你当前要绘制的线条的颜色fillStyle 决定了你当前要填充的区域的颜色颜色值只要是符合CSS3 颜色值标准的有效字符串都可以。下面的例子都表示同一种颜色。例如:下面我们给出一个简单的例子,分别绘制了36个实心圆和36个空心圆,在给他们设置颜色的时候就分别用到了 strokeStyle 和 fillStyle 代码如下:不同的颜色 Code highlighting produced by Actipro CodeHighlighter (freewa
1. html5边玩边学(四)-变幻的色彩

简介:在上一节中我们讲了颜色和像素是怎么回事,其实大多数情况下,我们用不到像素级别的操作,我们只需要对颜色进行整体设置就行了。
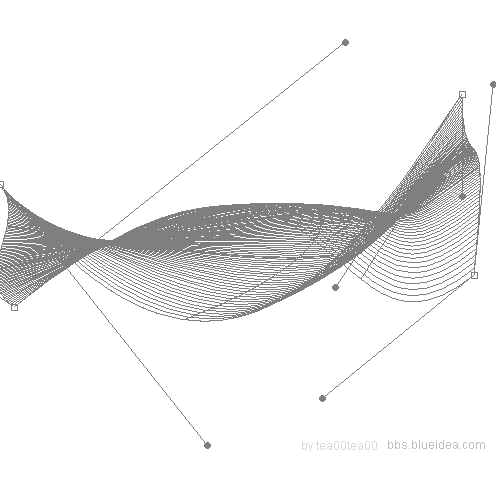
2. Photoshop入门教程:扭曲变幻线

简介: 不少人都很喜欢下图这种扭曲变幻线的效果,很多人一般会用矢量软件来制作,用Photoshop做的话只能画根曲线,然后用alt ctrl shift t一遍遍移动复制,不过这样做出来的每条线的形状都一样,比较死板。查看更多Photoshop教程。 试了一下,发现其实用Photoshop的变形
3. Photoshop基础:简单制作变幻线特效
简介:好像之前不少人问怎么坐变幻线,一般都会说用矢量软件做比较方便,用ps做的话只能画根曲线,然后用alt ctrl shift t一遍遍移动复制,不过这样做出来的每条线的形状都一样,比较死板。试了一下,发现其实用ps制作矢量软件效果的变幻线挺简单的效果图:方法如下(
4. HTML5每日一练之Canvas标签的应用-坐标变换与路径结合使用
简介:到目前为止,我们已经学会了很多Canvas的绘制方法,如果我们要绘制如下图的图形怎么办呢? 我们需要对矩形变形,使用坐标变换就足够了。但是对使用路径绘制出来的图形进行变幻的时候,那么要考虑的事情就 多了。因 . ...,。
【相关问答推荐】:
javascript - 像这样的粒子变幻动画的是如何实现的
