◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。
H5拖放API基础篇
ID:8119 / 打印不要搞错,本文不是讲如何拖地的。看过《javascript精粹》朋友应该知道,他实现拖放的过程比较复杂,现在时代不同了,我们用h5的新的拖放api就能非常方便的实现拖放效果了。最近在园子见一园友写了一篇《html5 进阶系列:拖放 api 实现拖放排序》,真乃大师之作,大~熊同学作为一代菜鸟(不是宗师),无法与之想比,遂推出基础篇,希望各位园友有所收获。
一、一个简单的例子--地上有石子捡几个吧
地上有石子,捡几个吧 我是篮子 我是地 石子 石子 石子 石子 石子 石子 石子 石子 石子 石子
(gif演示是用的edge,我的ubuntu做gif太麻烦了,借了个windows)

这里用一个简单的例子演示了如何实现拖放,那么问题来了,从上面的演示中你可以猜出一些属性和方法的用法了,那些方法的作用究竟是怎样的?那些个属性又是啥意思呢?下面一一到来。
二、实现拖放的一般步骤
1、找到一个可拖的元素
正如不是所有人都叫大熊一样,并不是所有的元素都是可以被拖的。img和a元素默认可拖,其他元素默认不可拖,当时可以加一个draggable=true让它可拖。
<p></p>
2、处理拖放有关事件
所有相关事件如下:(这个摘自:http://www.cnblogs.com/linxin/p/6794542.html)
源对象:
dragstart:源对象开始拖放。
drag:源对象拖放过程中。
dragend:源对象拖放结束。
过程对象:
dragenter:源对象开始进入过程对象范围内。
dragover:源对象在过程对象范围内移动。
dragleave:源对象离开过程对象的范围。
目标对象:
drop:源对象被拖放到目标对象内。
我们可以用一个测试来看看这些事件的触发时机和事件对象为何物。
nbsp;html>testEvents <p></p> <p></p> <p></p> <script> window.onload=function(){ var source = document.getElementById("source"); var process = document.getElementById("process"); var dest = document.getElementById("dest"); var sourceEle; source.addEventListener("dragstart",function(e){ console.log("source dragstart"); console.log(e); sourceEle = e.target; var dt = e.dataTransfer; dt.effectedAllowed = "all"; },false); process.addEventListener("dragenter",function(e){ console.log("process dragenter"); console.log(e); },false); process.addEventListener("dragover",function(e){ console.log("process dragover"); console.log(e); },false); process.addEventListener("dragleave",function(e){ console.log("process dragleave"); console.log(e); },false); source.addEventListener("drag",function(e){ console.log("source drag"); console.log(e); },false); dest.addEventListener("dragend",function(e){ console.log("dest dragend"); console.log(e); e.preventDefault(); },false); dest.addEventListener("drop",function(e){ console.log("dest drop"); console.log(e); dest.appendChild(sourceEle); e.preventDefault(); e.stopPropagation(); },false); document.ondragover = function(e){e.preventDefault();} document.ondrop = function(e){e.preventDefault();} } </script>
这个例子将拖放过过程涉及的事件做了一个罗列,这里不再细讲,你可以查看控制台看看事件的触发顺序和事件对象。
三、一个重要的对象DataTransfer对象
这里首字母大写了,严格说叫做一个类,每一次拖放会实例化这个类,保存在事件对象的dataTransfer属性中。其属性和方法见下表(来自:http://www.cnblogs.com/ijjyo/p/4316232.html)
感谢这位兄台的总结,拿了你这么多东西,谢谢啊。



下面做一些简单的测试
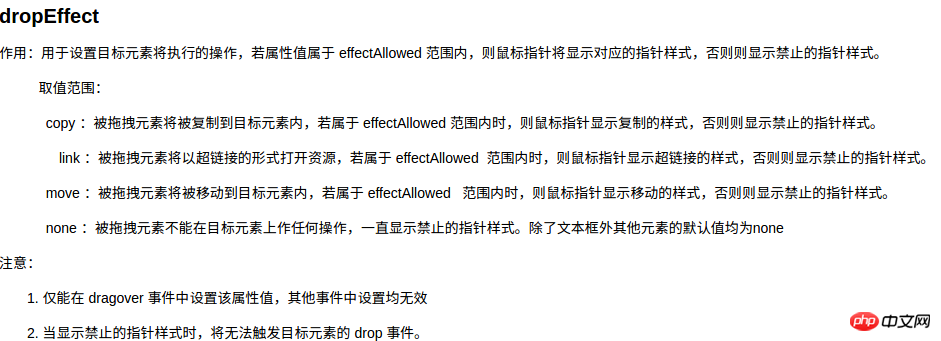
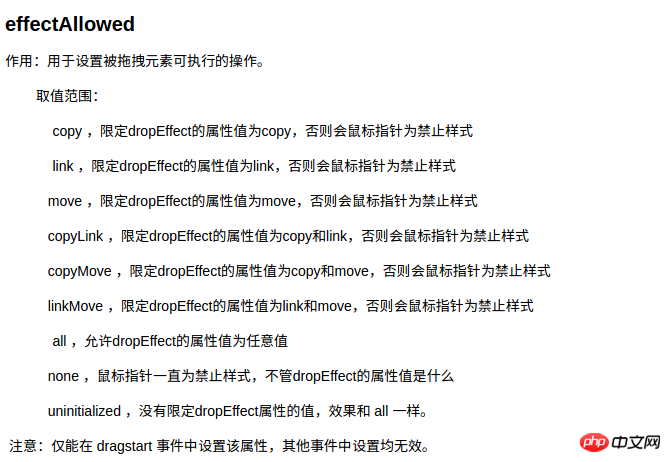
关于effectAllowed和dropEffect,这里将前者置为effectAllowed后者用下拉列表选择,以便于看到不同的鼠标样式。
nbsp;html>testEvents <p></p> <p></p> <p></p> <script> window.onload=function(){ var source = document.getElementById("source"); var process = document.getElementById("process"); var dest = document.getElementById("dest"); var dpe = document.getElementById("dpe"); var dpev; dpe.onchange = function(){ dpev = this.value; } var sourceEle; source.addEventListener("dragstart",function(e){ console.log("source dragstart"); console.log(e); sourceEle = e.target; var dt = e.dataTransfer; dt.effectedAllowed = "all"; },false); dest.addEventListener("dragend",function(e){ console.log("dest dragend"); console.log(e); e.preventDefault(); },false); dest.addEventListener("drop",function(e){ console.log("dest drop"); console.log(e); dest.appendChild(sourceEle); e.preventDefault(); e.stopPropagation(); },false); document.ondragover = function(e){ e.dataTransfer.dropEffect = dpev; e.preventDefault(); } document.ondrop = function(e){e.preventDefault();} } </script>
我在ubuntu chrome测试法现,都是一个手,但是置为none时拖不进去了,可能不同系统会有一些差别。
关于setData()和getData()方法
这两个是有关数据交换的方法,前者传两个参数,第一参数是一个mime类型字符串,第二个是数据;后者传一个参数,为mime类型。可用mime类型为text/plain,text/html,text/xml,text/uri-list.
测试用例,将菜单的菜拖到记录本上。
nbsp;html> <meta> <title>点菜</title> <style> .menu{ width: 200px; height: 300px; border: 1px solid red; margin-right: 10px; float: left; } .record{ width: 200px; height: 300px; border: 1px solid black; margin-right: 10px; float: left; } </style> - 糖醋排骨
- 青椒肉丝
- 武昌鱼
- 手撕包材
- 千叶豆腐
关于setDragImage(Element img,long x,long y)
这个方法是设置拖放时的图标的,第一个参数表是图标元素,第二个表示相对与光标的水平偏移,第三个是垂直的。
还是前面的例子,在dragstart事件添加下面的代码,拖动时你会发现一只很大的手(不要被吓到);
var img = document.createElement("img"); img.src = "https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1493802056263&di=232de2c30491e19f32833669ad5a67ae&imgtype=0&src=http%3A%2F%2Fstatic.freepik.com%2Ffree-photo%2Fone-finger_318-10333.jpg"; dt.setDragImage(img,10,10);
四、关于拖放数据传递
上面的例子已经谈到了拖放的数据传递方法,这里在总结一下。
1、通过dataTransfer的setData()和getData()方法传递
2、通过闭包的方法,请参考开篇的例子。
五、总结
HTML5的拖放api非常简洁实用,为我们省去了很多麻烦,如果没有它,我们可能需要通过mousedownmousemove等等事件才能实现上述功能。本文较为详细的介绍了相关api,希望对你有所帮助。关于拖放api的应用大家可以参看下面链接的文章,他做了一个拖放排序,这是一个比较常见的应用场景。
大~熊同学的粉丝数正在逼近三位数,感谢各位园友的支持,大~熊会继续努力的!
参考:
http://www.cnblogs.com/ijjyo/p/4316232.html
http://www.cnblogs.com/linxin/p/6794542.html
