◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。
H5动画--canvas绘制圆环百分比进度的实例
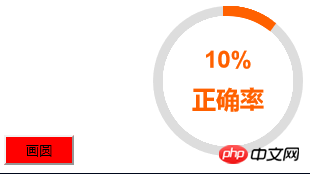
ID:8110 / 打印1.效果图

2.原理
第一步绘制一个整圆颜色自定义,第二部绘制一个内圆,其半径要小于外圆颜色自定
最后一步按照百分比绘制第三个圆,颜色自定。
要实现动态绘制第三步的效果,只要添加一个定时器的功能,每隔一段时间绘制一段距离,设定一个阀值
当大于这个阀值得时候就清空这个定时器,这个阀值其实就是要显示的百分比值。每次绘制0.01.
注意:在定时器内绘制时,要把第二步绘制内圆,空白圆也在定时器中绘制。
3.知识点
绘制公式:arc(x, y, radius, startRad, endRad, anticlockwise)
在canvas画布上绘制以坐标点(x,y)为圆心、半径为radius的圆上的一段弧线。这段弧线的起始弧度是startRad,结束弧度是endRad。这里的弧度是以x轴正方向(时钟三点钟)为基准、进行顺时针旋转的角度来计算的。anticlockwise表示是以逆时针方向还是顺时针方向开始绘制,如果为true则表示逆时针,如果为false则表示顺时针。anticlockwise参数是可选的,默认为false,即顺时针。
4.js源代码
<script src="jquery.min.js"></script><script>function circleProgress(value,average){ var canvas = document.getElementById("yuan"); var context = canvas.getContext('2d'); var _this = $(canvas), value= Number(value),// 当前百分比,数值 average = Number(average),// 平均百分比 color = "",// 进度条、文字样式 maxpercent = 100,//最大百分比,可设置 c_width = _this.width(),// canvas,宽度 c_height =_this.height();// canvas,高度 // 判断设置当前显示颜色 if( value== maxpercent ){ color="#29c9ad"; }else if( value> average ){ color="#27b5ff"; }else{ color="#ff6100"; } // 清空画布 context.clearRect(0, 0, c_width, c_height); // 画初始圆 context.beginPath(); // 将起始点移到canvas中心 context.moveTo(c_width/2, c_height/2); // 绘制一个中心点为(c_width/2, c_height/2),半径为c_height/2,起始点0,终止点为Math.PI * 2的 整圆 context.arc(c_width/2, c_height/2, c_height/2, 0, Math.PI * 2, false); context.closePath(); context.fillStyle = '#ddd'; //填充颜色 context.fill(); // 绘制内圆 context.beginPath(); context.strokeStyle = color; context.lineCap = 'square'; context.closePath(); context.fill(); context.lineWidth = 10.0;//绘制内圆的线宽度 function draw(cur){ // 画内部空白 context.beginPath(); context.moveTo(24, 24); context.arc(c_width/2, c_height/2, c_height/2-10, 0, Math.PI * 2, true); context.closePath(); context.fillStyle = 'rgba(255,255,255,1)'; // 填充内部颜色 context.fill(); // 画内圆 context.beginPath(); // 绘制一个中心点为(c_width/2, c_height/2),半径为c_height/2-5不与外圆重叠, // 起始点-(Math.PI/2),终止点为((Math.PI*2)*cur)-Math.PI/2的 整圆cur为每一次绘制的距离 context.arc(c_width/2, c_height/2, c_height/2-5, -(Math.PI / 2), ((Math.PI * 2) * cur ) - Math.PI / 2, false); context.stroke(); //在中间写字 context.font = "bold 18pt Arial"; // 字体大小,样式 context.fillStyle = color; // 颜色 context.textAlign = 'center'; // 位置 context.textBaseline = 'middle'; context.moveTo(c_width/2, c_height/2); // 文字填充位置 context.fillText(value+"%", c_width/2, c_height/2-20); context.fillText("正确率", c_width/2, c_height/2+20); } // 调用定时器实现动态效果 var timer=null,n=0; function loadCanvas(nowT){ timer = setInterval(function(){ if(n>nowT){ clearInterval(timer); }else{ draw(n); n += 0.01; } },15); } loadCanvas(value/100); timer=null; }; </script>最后需用调用circleProgress这个方法,并把相应的参数穿进去。博主是这样写的,通过点击按钮触发。。。
<input onclick="circleProgress(10,50)" value="画圆" type="button"><canvas id="yuan"></canvas>
【相关推荐】
1. HTML5 canvas基本绘图之绘制曲线
2. 详解canvas实现圆弧、圆环进度条的实例方法
3. 分享h5 canvas圆圈进度条的实例代码
4. 小程序开发之利用co处理异步流程的实例教程
5. H5 canvas实现圆形动态加载进度实例
