详解HTML5的限制验证
ID:8104 / 打印 如果没有可以与用户进行连接,并且保存所需数据的表单,互动式网站和程序就无从谈起。不错,我们的确需要有效的用户输入,但是我们要用一种不会让用户感到厌烦的方式来获取它。
尽管我们可以使用良好的UX设计来提高表单的可用性,但是HTML5也为我们提供了一个原生的机制来进行限制验证,它可以允许我们在前端就察觉到输入中的错误。
在这篇文章中,我们将会专注于浏览器所提供的限制验证,并且讨论一下前端开发者们如何使用HTML5来获得有效的用户输入。
为何需要前端输入验证
使用输入验证,主要有两个目的。我们所要的内容,需要:
立即学习“前端免费学习笔记(深入)”;
1. 实用
我们需要的是可用数据。我们需要用户在正确的表单中提交切实可行的数据。例如,今天不可能有200年前出生的人还活着。刚一开始获得这样的数据,你可能会觉得很有意思。但是一段时间之后,这样的无效数据会让你觉得厌烦,数据库也会被大量无效数据所充斥。
2. 安全
这里所说的安全性,就是要防止恶意内容的注入——无论是用户的故意行为还是无意行为。
数据的实用性(获得合理的数据),这一点只能靠用户的自觉,后端团队无法为你提供太多帮助。然而,保证数据的安全性,这一点需要前端团队和后端团队紧密协作。
如果前端开发者可以妥善的验证用户输入的数据,那后端团队所面临的共计就会少很多。黑客在攻击站点的时候,最常用的方法之一,就是提交额外的数据,或是以错误的格式提交数据。开发者完全可以封堵这样的安全漏洞,而且是在前端就可以完成。
在前端输入验证中,我们的工作就是给用户所输入的数据添加合理的限制条件。HTML5的限制验证功能就给我们提供了这样的工具。
HTML5限制验证
在HTML5出现以前,前端开发者只能使用JavaScript来验证用户输入的内容,但是这个过程对于开发者来说却是痛苦不堪,经常会出现各种错误。为了完善用户端的表单验证,HTML5推出了一个限制验证算法,它可以运行在现代浏览器中,对用户提交的数据进行有效性检查。
在对数据进行评估的时候,这个算法使用了输入元素的与验证相关的属性,例如、
多亏了HTML5的限制验证功能,在进行用户数据提交验证的时候,我们终于可以摆脱JavaScript了。
要想进行更复杂的验证相关任务,HTML5为我们提供了一个限制验证JavaScript API,我们可以使用这个API来制作个性化验证脚本。
使用语义Input类型进行验证
HTML5推出了一种语义input类型,它可以被用来验证用户的输入,方法是将用户限制在某个特定的输入表单上。
除了以前的input类型之外(例如text, password, submit, reset, radio, checkbox, button, hidden),HTML5还添加了新的语义input类型:
email,
tel,
url,
number,
time,
date,
datetime,
datetime-local, month,
week, range, search,
color.
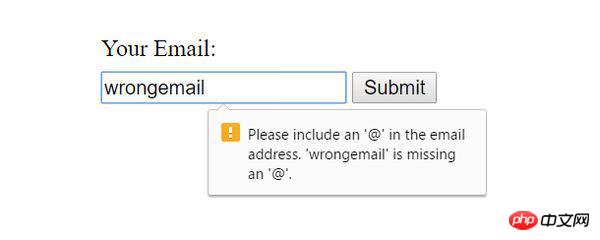
现在我们来看一下如果一个用户输入了错误的数据类型会发生什么。加入我们已经创建了一个电子邮件输入框,代码如下:
<form name="form" action="#" method="post"> <label for="youremail">Your Email:</label> <input type="email" name="email" id="youremail"> <input type="submit" value="Submit"> </form>
如果用户输入了一串不符合电子邮件格式的字符串,限制验证算法就会阻止表单的提交,并且返回一个错误提示:

这个规则也适用于其他的input类型,例如如果你使用了type=“url”,用户将智能提交URL格式的字符串(以协议开头,例如http://或是ftp://)。
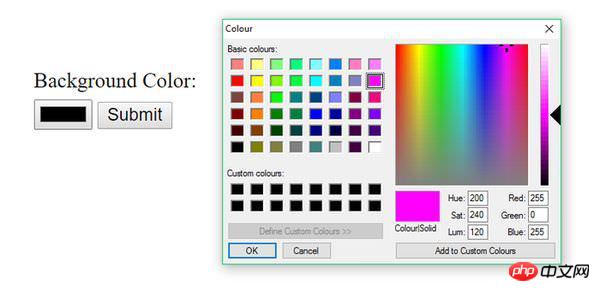
还有一些input类型使用了特殊的设计,它们甚至不允许用户输入错误的输入格式,例如color和range。
<form name="form" action="#" method="post"> <label for="bgcol">Background Color:</label> <input type="color" name="color" id="bgcol"> <input type="submit" value="Submit"> </form>
如果使用了color这个input类型,用户只能在颜色选择器中选择颜色,或者使用默认的黑色。由于这个输入框在最初设计时就添加了严格的限制,因此用户基本不可能输入错误数据。

在合适的时候,你也可以考虑使用HTML的
<form name="form" action="#" method="post"> <label for="favfruit">Your Favourite Fruit:</label> <select name="fruit" id="favfruit"> <option value="apple">Apple</option> <option value="pear">Pear</option> <option value="orange">Orange</option> <option value="raspberry">Raspberry</option> </select> <input type="submit" value="Submit"> </form>

使用HTML的验证属性
使用语义input类型,可以限制用户所提交的数据类型,但是在很多时候,这样还不够。在这个时候,标签的验证相关属性可以为我们提供帮助。
验证相关属性应用于某些特定的input类型(并非所有类型都可以使用),这些属性可以设定更加严格的限制。
1. 强制用户必须提交有效数据:
required是HTML中最广为人知的验证属性。它是一种布尔值属性,也就是说,它不需要包含任何值,在需要的时候,我们只需要把它放我们只需要把它放在标签里就好了。
当我们给一个输入框赋予required属性之后,如果用户遗漏了这个输入框,浏览器会返回一个提示信息,提醒用户在该输入框内输入有效数据,否则表单无法成功提交。因此,在使用了required属性之后,我们需要给该输入框配上醒目的提示符号。
required属性可以与下列input类型搭配使用:text, search, url, tel, email, password, date, datetime, datetime-local, month, week,
time, number, checkbox, radio, file。还有
◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。
