◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。
20个为前端开发者准备的文档和指南(1)
ID:8100 / 打印在我每天网上的搜索中,我遇到过很多有趣的info-apps(可以查找帮助查找信息的应用)和文档,因此在这里我列出了它们。
确实,不是 每一个都喜欢“列表帖子”或者摘要,但是,我们做不到让每一个人都满意。无论怎样,我们不会总是发这些类型的帖子的。
在这种情况下,在某些晚上或者周末阅读,作一些记录也许是非常好的方法。我保证在这里你会发现有一些链接,你会重新点击进去阅读的。
请尽情欣赏!
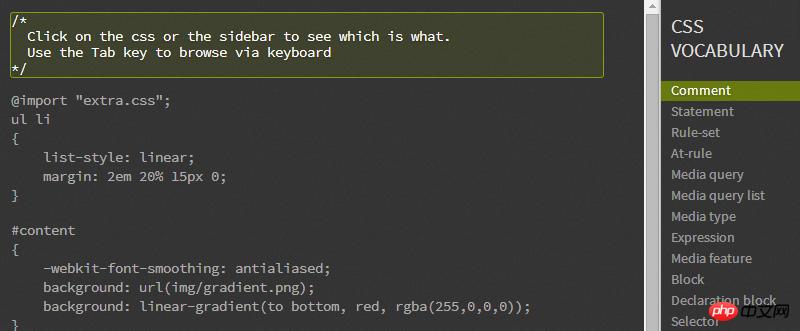
1.CSS Vocabulary(CSS词汇表)
立即学习“前端免费学习笔记(深入)”;
(需自备墙梯才可以访问)
点击该应用,将会使你了解到CSS语法所有不同的部分,和它们对应的属性名是什么。

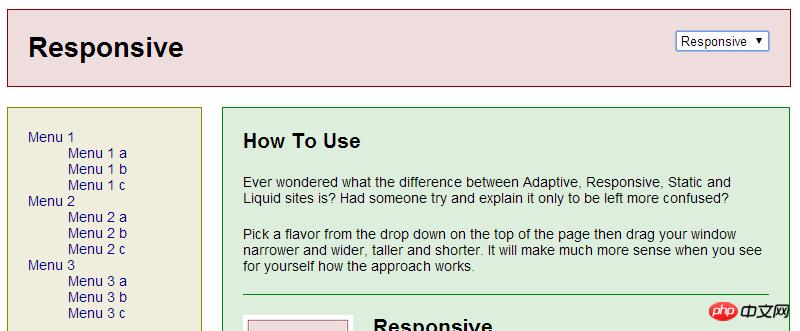
2. Liquidapsive
一个简单的信息布局,通过借助一个下拉选框,可以让你在Responsive(响应),Adaptive(自动适配),Liquid(流体),和Static(静态)之间选择,你可以分别选择这四种布局看看它们之间有什么不同。

3.Superhero.js
它是精彩文章,视频,和演示文稿的集合,有助于维持一个庞大的JavaScript代码库。

包括一些常用的原则性类型的东西,在测试上的一些资源,工具,性能,安全,和其它更多的东西。
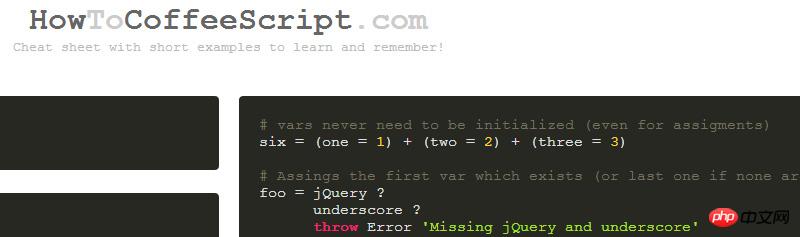
4. HowToCoffeeScript.com
它是用来学习和记住CoffeScript语法的一份参考手册。

5. The HTML Landscape
它非常有趣。它是一份W3C文档,用来描述WHATWG,W3C的HTML5.0和W3C的HTML5.1这三种HTML说明书之间”明显的差别所在”。

它也许有一点侧重技术,但是你或许能够在这里找到一些有趣的东西。
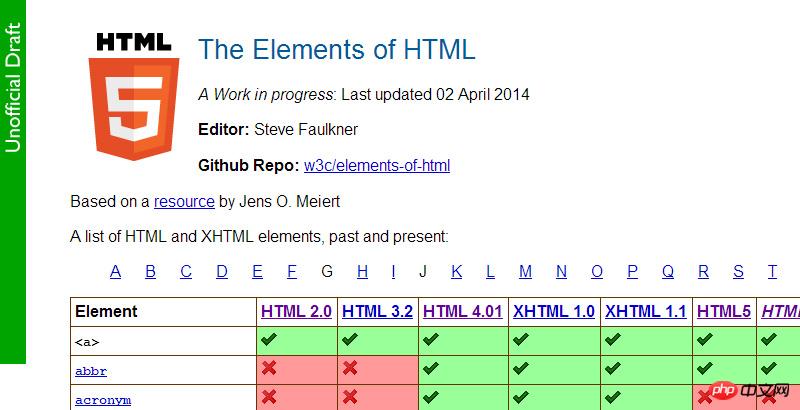
6. The Elements of HTML(HTML元素)
它只有非常漂亮的一页图表,在这页图表里综合了HTML和XHTML元素。通过这张图表,你可以知道每个具体元素属于哪个。

这张图表非常有利于查找出哪个元素已经被弃用或者哪个元素在HTML5里已经淘汰了。
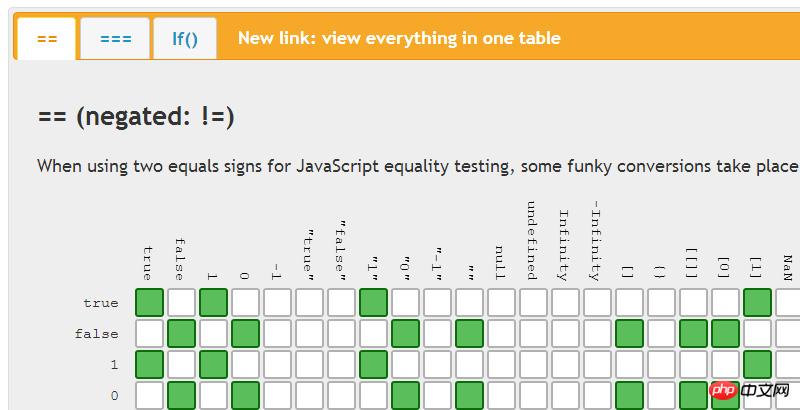
7. JavaScript Equality Table(JavaScript等式表)
非常漂亮的一个三层结构的图表,它有助于你理解JavaScript的双等和三等操作符。

上图的结论呢?“除非你完全理解了在二等之间的转换,你才可以使用三等。”
8. Web Accessibility Checklist(Web 权限手册)
一个有用但是不是必要的手册,它有助于你在你的项目里核对不同项目的权限。

该手册里的很多内容都很简单,除了做一些权限验证外,看看总是没害的。
9. Static Web Apps — A Field Guide(静态的网页应用-一份随手的工作指南)
根据它的描述:”这份指南将向你介绍静态Web 应用的世界和在构建它们时遇到的相同挑战而提供的解决方案。”

它的理念是推广一个架构来消除常见的开发问题。
10. Learn regular expressions in about 55 minutes(在大约55分钟的时间内学习正则表达式)
一份内容丰富的文档或者叫指南,它介绍了正则表达式。

我猜要想从这份文档里有所收获,所花费的时间将会比它说的”55分钟”更长久,但是它确实值得看看。
11. Open Web CSS Reference(开放的Web CSS参考指南)
这确实是一份综合性的,而且是很少有人知道的CSS属性和功能的参考指南。

根据参考指南上的字母表和包含的链接,你可以去访问上面列出的内容的详细信息。
12. CSS Values(CSS Value值)
这是我自己做的。它可以很方便地查找一个CSS属性,并且可以迅速地浏览可能的value值。例如,你忘记了像font-variant这样模糊不清的值,你可以通过它来找到令你满意的值。

除了可以查找value值外,最新的版本还包括每一个属性的浏览器支持图表,由caniuse.com提供。
Caniuse.com链接地址: http://caniuse.com/
13. ES6features(ES6功能入门)
它来自Microsoft(微软)开发者Luke Hoban,在ECMAScript6说明书里添加的新东西的一份综述。

介绍指出,”在主流JavaScript引擎里实现这些功能已经开始了”,所以它对于开始熟悉这些东西非常有用。
14. Relevant Spec Links(相关的具体链接)
我通常都苦于没有具体的信息可以告诉我去哪儿搜索自己想要的东西。它是从Mozilla上总结的一份简洁的链接信息,这是你要知道的规范。
Mozilla介绍链接地址: http://baike.sogou.com/v67452.htm?fromTitle=Mozilla

15. OverAPI.com
大量的参考手册,多个系列。

它似乎包括了所有的计算机语言。当点击图标时,参考手册会链接到相关的官方资源(包括MDN,PHP,.net等等)。
16. JavaScript: The Right Way
它是一份JavaScript指南,它的目的是把JavaScript介绍给新的开发者和帮助他们通过JavaScript最佳实践获取到丰富的编程经验。

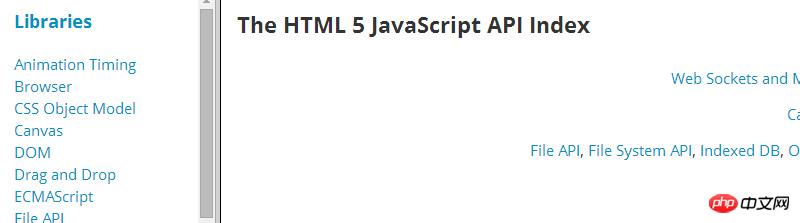
17. The HTML5 JavaScript API Index(HTML5的JavaScript API索引)
一个真正的用来搜索HTML5 API信息的全面一站式的地方。

它”自动从HTML5说明文档生成”,而且在三个面板区域视图下导航很容易。
18. Zeal
它很优雅整洁。它是一个原生app,对于Windows操作系统和Linux操作系统都有对应的Dash文档浏览器版本,它可以让你离线搜索超过130份的API文档。
Dash链接地址: https://kapeli.com/dash

只要有一个简单的键盘快捷键,你就能在你的工作空间的任何地方显示出该API浏览器。
19. The Ultimate Flexbox Cheat Sheet(可扩展的终极参考手册)
它是一个可扩展的参考手册,可以帮助你找到你需要的flexbox(可扩展布局盒)语法,并且帮助你重温你有点不熟的相关东西。

同一个人,制作了非常棒的interactive Flexbox tutorials(交互式的Flexbox(可伸缩布局盒)教程)。
Interactive Flexbox tutorials链接地址: http://www.sketchingwithcss.com/flexbox-tutorial/
20. jsCode
它是一个app,可以帮助你创建你自己常用的JavaScript编码指南。

你也可以查看由其他人制作的常用JavaScript编程指南,也可以和你的团队或者其他合伙人来分享你制作的常用JavaScript编程指南。
总结
我在这里写的绝大部分的东西都是很少被人知道的东西。如果你制作了什么,或者知道了某个文档工具,或者有一套指南想分享,你可以在评论区告诉我们。
