◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。
uniapp如何实现选项卡功能
ID:3045 / 打印uniapp实现选项卡功能的方法:首先写一个外框,把选项卡固定在顶部使用【display: flex】;然后使用三目运算分别赋一个排序,如果选中则添加【inv-h-se】样式;最后写2个不同的容器,使用【v-show】来切换。

本教程操作环境:windows7系统、uni-app2.5.1版本,Dell G3电脑。
uniapp实现选项卡功能的方法:
步骤说明:
1、先写一个外框,在抒写2个内容,先把选项卡固定在顶部使用display: flex;,随后写2个不同的样式去区分选中和未选择
2、三目运算分别给他们赋一个排序,点击的时候获取是第一个还是第二个,如果选中则添加inv-h-se样式
3、return中默认显示第一个
4、最后写2个不同的容器,使用v-show来切换
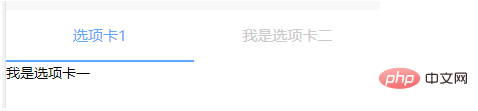
<template> <view> <view class="inv-h-w"> <view :class="['inv-h',Inv==0?'inv-h-se':'']" @click="Inv=0">选项卡1</view> <view :class="['inv-h',Inv==1?'inv-h-se':'']" @click="Inv=1">我是选项卡二</view> </view> <view class="" v-show="Inv == 0"> 我是选项卡一 </view> <view class="" v-show="Inv == 1"> 我是选项卡二 </view> </view> </template> <script> export default { data() { return { Inv:0 } }, methods: { changeTab(Inv){ that.navIdx = Inv; }, } } </script> <style> .inv-h-w{background-color: #FFFFFF;height: 100upx;display: flex;} .inv-h{font-size: 30upx;flex: 1;text-align: center;color: #C9C9C9;height: 100upx;line-height: 100upx;} .inv-h-se{color: #5BA7FF;border-bottom: 4upx solid #5BA7FF;} page{background-color: #F2F2F2;} </style>效果如图:

相关免费学习推荐:编程视频
