◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。
关于document.body.clientHeight返回值为0的完美解决方案
ID:16227 / 打印关于body.clientHeight

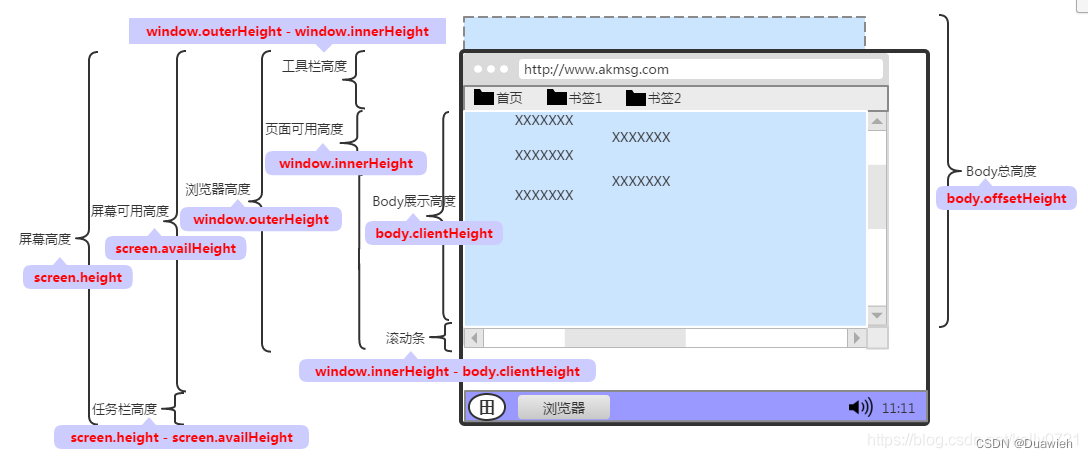
这里引用一下@kelly0721的博客中的图片,为各位展示一下我们可以获取的各种屏幕元素尺寸。
此处我们希望获得的 document.body.clientHeight 正是浏览器页面可见区域的高度。
解决方案
网上关于此问题的其中一种解决方案是使用HTML4,但是如果我们希望在保持HTML5版本不变的前提下解决此问题呢?
实际上非常简单
<body style="position: absolute; height: 100%;"> ... </body>
只需要为 <body></body> 标签添加上文所述样式即可,添加样式的方式不限,然后我们就可以在 Javascript 中正常调用了。

可见其正常输出了页面可见区域高度,并且能够随屏幕缩放实时地得到不同的值。
