◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。
HTML5兼容HEVC视频格式且支持本地绝对路径访问的操作方法
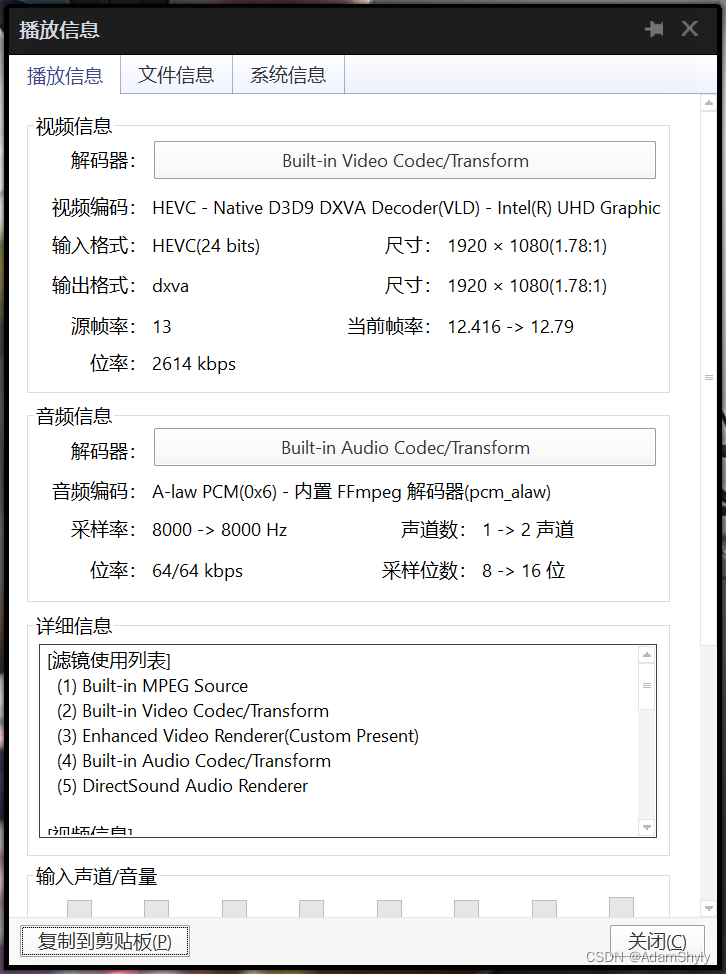
ID:16226 / 打印通过PotPlayer发现该MP4文件的编码格式为HEVC,而video标签不支持该编码格式的视频文件

在HTML文件中首先需要引用libe265.js来负责处理HEVC格式文件
libde265.js/libde265.js at master · strukturag/libde265.js · GitHub
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <canvas id="canvas"></canvas> <script src="./libde265.js"></script> <script> var VIDEO_URL = 'http://localhost/file/video?fileName=E:\\test\\1_monitor01_1668690540000.mp4' var video = document.getElementById('canvas') // var fpsWrap = document.querySelector('.hevc-fps') var status = document.querySelector('.hevc-status') var playback = function (event) { // event.preventDefault() // if (player) { // player.stop() // } player = new libde265.RawPlayer(video) player.set_status_callback(function (msg, fps) { player.disable_filters(true) console.log(msg); switch (msg) { case 'loading': status.innerHTML = 'Loading movie...' break case 'initializing': status.innerHTML = 'Initializing...' break case 'playing': status.innerHTML = 'Playing...' break case 'stopped': status.innerHTML = 'stopped' break case 'fps': // fpsWrap.innerHTML = Number(fps).toFixed(2) + ' fps' break default: status.innerHTML = msg } }) player.playback(VIDEO_URL) } playback() </script> </body> </html>而通过绝对路径来寻找本地视频文件则可通过后端(SpringBoot)编写接口进行操作
以下是Controller层代码
@RestController @RequestMapping("/file") @CrossOrigin(origins = "*") public class FileController { @Resource public IFileService fileService; /** * 根据本地图片全路径,响应给浏览器1个图片流 */ @GetMapping("/image/{fileName}") public void showImage(HttpServletResponse response, @PathVariable("fileName") String fileName) { fileService.show(response, fileName, "image"); } /** * 根据本地视频全路径,响应给浏览器1个视频 */ @GetMapping ("/video") public void showVideo(HttpServletResponse response, String fileName) { fileService.show(response, fileName, "video"); } }以下是Sevice层代码
@Service public class FileServiceImpl implements IFileService { /** * 响应文件 * * @param response * @param fileName 文件全路径 * @param type 响应流类型 */ public void show(HttpServletResponse response, String fileName, String type) { try { FileInputStream fis = new FileInputStream(fileName); // 以byte流的方式打开文件 int i = fis.available(); //得到文件大小 byte data[] = new byte[i]; fis.read(data); //读数据 response.setContentType(type + "/*"); //设置返回的文件类型 OutputStream toClient = response.getOutputStream(); //得到向客户端输出二进制数据的对象 toClient.write(data); //输出数据 toClient.flush(); toClient.close(); fis.close(); } catch (ClientAbortException cae) { cae.printStackTrace(); System.out.println("播放中断"); } catch (Exception e) { e.printStackTrace(); System.out.println("文件不存在"); } } }