◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。
bootstrapv4轮播图去除两侧阴影及线框的方法
ID:16201 / 打印一、前提条件:
在使用bootstrapv4中的轮播图组件时,两侧默认出现阴影,且轮播组件示例不一致!
二、bootstrap文档组件展示与实际应用
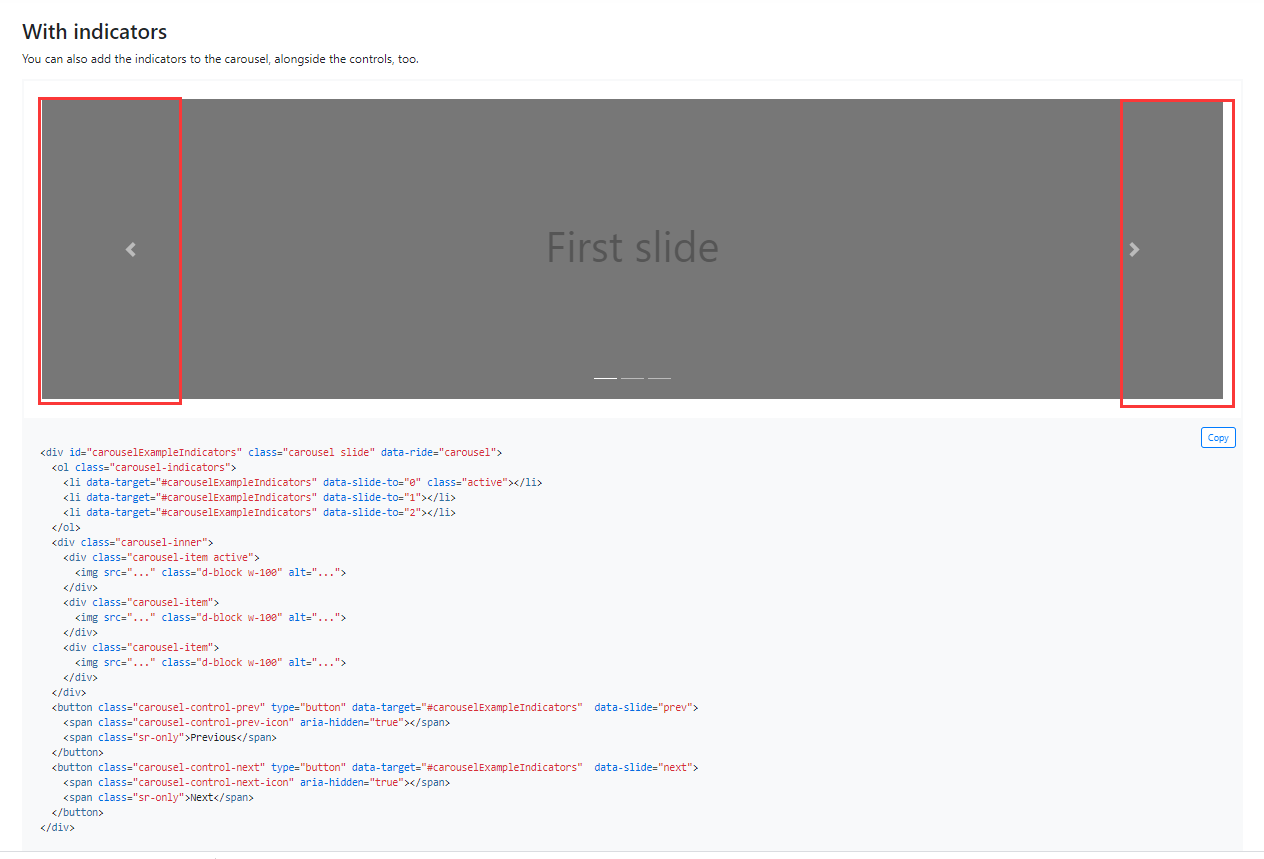
1.官方文档展示如下:没有阴影

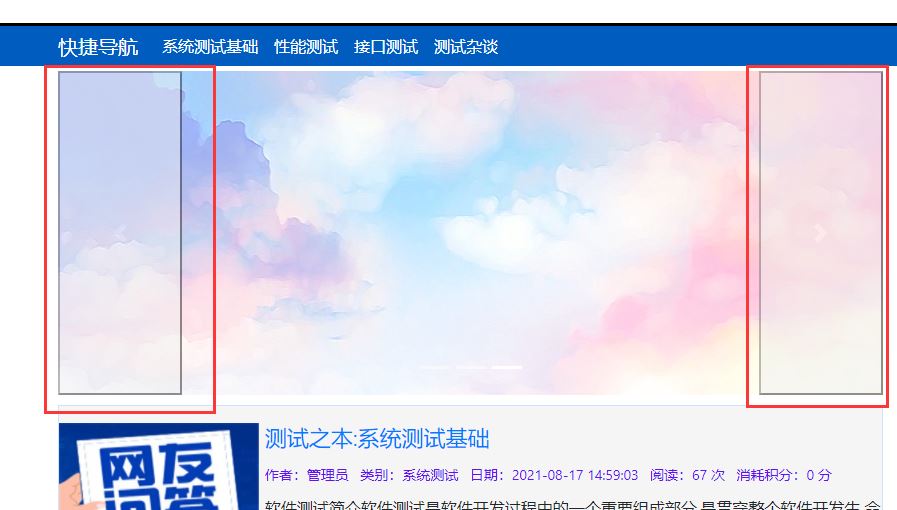
2.实际应用情况如下:

两侧阴影展示出来特别丑。经过网络搜索后,仍没有解决(ps:网上现有方案是解决旧版bootstrap的css,最早为2017年的,其他均为粘贴复制的,几乎一样)
三、解决方案
1.进入bootstrap.css;
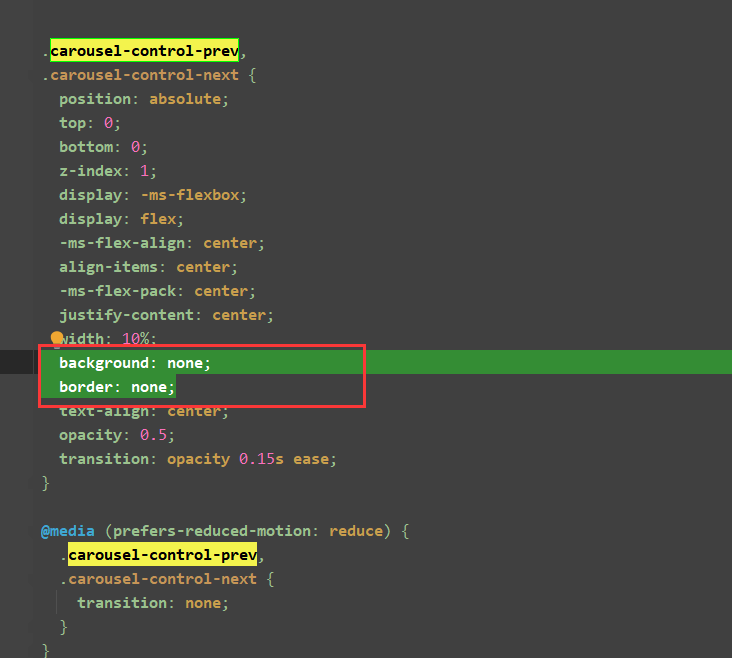
2.搜索carousel-control-prev
3.将color删除,并增加
background: none; #去除阴影 border: none; #去除线框

4.修改保存刷新后如下:

