◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。
html5 录制mp3音频支持采样率和比特率设置
ID:16189 / 打印13年的时候做过html5录音,一个问题是保存的wav格式文件很大,当初用了一个迂回的方式,上传到服务器后调用 lame 编码器转换,但由于文件大,上传较慢。不得不说,前端技术发展真是日新月异,有人实现了js版本的lame编码器,可以直接在浏览器端录制MP3音频。
lamejs介绍
最初有个开源项目libmp3lame-js,直接将 lame 源码编译为 js版本,后来有人基于libmp3lame使用 js 进行了重写,就是如今的lamejs 项目。相比libmp3lame ,自身体积更小,而且能实现更快的编码速度。据介绍说,编码一个132秒长度的音频仅需6.5秒。
录制mp3音频
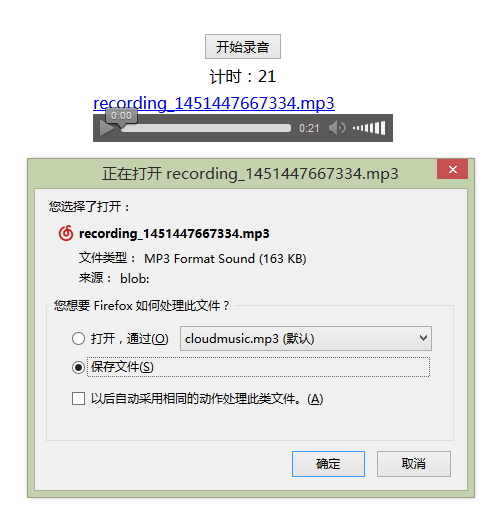
我对代码进行了梳理和封装,已发布到Github,参见 mp3-recorder。对实现过程有兴趣或对使用lamejs有兴趣的,可以参考我的源码。支持Firefox 及 Webkit浏览器。
采用64kbps比特率,录制一分钟音频长度约为480KB。

调用示例
/* MP3的采样频率分为 48000 44100 32000 24000 22050 16000 12050 8000 比特率值与现实音频对照(仅供参考) 16Kbps=电话音质 24Kbps=增加电话音质、短波广播、长波广播、欧洲制式中波广播 40Kbps=美国制式中波广播 56Kbps=话音 64Kbps=增加话音(手机铃声最佳比特率设定值、手机单声道MP3播放器最佳设定值) 112Kbps=FM调频立体声广播 128Kbps=磁带(手机立体声MP3播放器最佳设定值、低档MP3播放器最佳设定值) 160Kbps=HIFI高保真(中高档MP3播放器最佳设定值) 192Kbps=CD(高档MP3播放器最佳设定值) 256Kbps=Studio音乐工作室(音乐发烧友适用) */ //唯一影响mp3文件大小的参数为 bitRate //sampleRate 仅供特殊需求的人使用 var recorder = new MP3Recorder({ //numChannels: 1, //声道数,默认为1 //sampleRate: 8000, //采样率,一般由设备提供,比如 48000 bitRate: 64, //比特率,不要低于64,否则可能录制无声音(人声) //录音结束事件 complete: function (data, type) { //blob为mp3音频数据 var blob = new Blob(data, { type: type }); } }); //开始录音 recorder.start(onSuccess, onError); //停止录音 recorder.stop(); //暂停录音 recorder.pause(); //恢复录音 recorder.resume(); 使用很简单,demo有详细代码,在此就不多说了。
代码下载
源码及示例代码
源码更新请关注Github
