◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。
CSS3 grid 布局的简单使用示例详解
ID:16078 / 打印CSS3 grid 网格布局的使用
1.概述
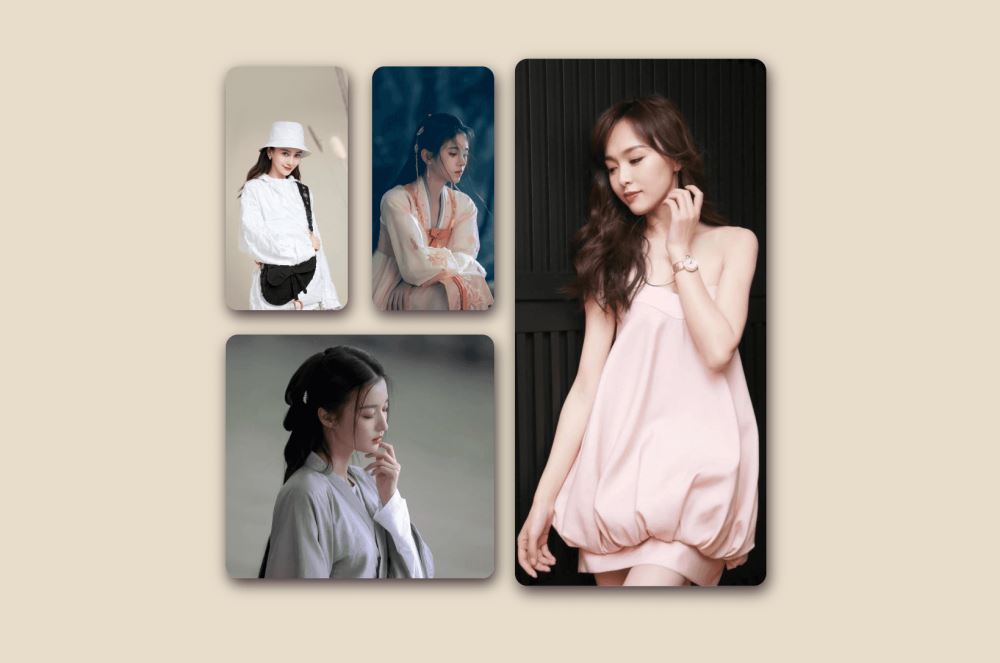
如果你要做成以下的这种效果,你会怎么做?

你可以选择使用 absolute 绝对定位为这些块元素定位,也可以使用多个盒子嵌套来实现。
当然最简单的方法是使用 CSS3 grid网格布局。

grid 布局能够让我们更加灵活组织盒子的搭配方式。
2.一些概念
行和列的概念
- column -> 代表列,属性中有 column 的一般都是列的属性。
- row -> 代表行,属性中有 row 的基本都是行的属性。
容器和项目
<div> <span>1</span> <span>2</span> <span>3</span> </div>
上面的 div 就是容器,三个 span 都是项目。
在一个网格布局中,如果有 2 × 2 的四个网格,那么就会有 3 × 3 的网格线,因为一个网格有两遍。
在 grid 布局中,我们可以使用 fr 关键字,它的意思是 fraction,即片段的意思,下面的代码意为着第二列和第三列的列宽是 1:2 的关系,并且 fr 可以与 px 一起混用。
.content { display:grid; grid-template-columns:100px 1fr 2fr }3.一些关键属性实现文章开始的效果
- display:grid:代表着使用
grid布局。 - grid-template-columns:确定有多少列以及每一列的宽度。
- grid-template-rows:确定有多少行以及每一行的高度。
- grid-row-gap:设置行间距。
- grid-column-gap:设置列间距。
- grid-column-start:确定元素的高度是从哪一行开始。
- grid-column-end:确定元素的高度是到哪一行结束。
- grid-row-start:确定元素的宽度是从哪一行开始。
- grid-row-end:确定元素的宽度是到哪一行结束。
由最后的四个属性可以确定元素的位置。
其他的元素没有特殊的设置就会是按照文档流的顺序排列。
我们直接以最开始的例子来理解这些属性。
代码:
<template> // content 是容器 <div class="content"> // 容器里面有四个项目 <div class="itemOne"></div> <div class="itemTwo"></div> <div class="itemThree"></div> <div class="itemFour"></div> </div> </template> <script> export default { name: 'App' } </script> <style scoped> .content { // 采用 grid 布局 display: grid; // 有三列,对应的宽度是 100px 100px 200px // 注意:如果三个宽度都一样的话,可以写成 repeat(3,100px) grid-template-columns: 100px 100px 200px; // 有两行,两行的高度都是 200px grid-template-rows: repeat(2, 200px); // 行间距是 20px grid-row-gap: 20px; // 列间距是 20px grid-column-gap: 20px; } .content>div { // 给项目设置圆角 border-radius: 10px; // 给项目设置变大的速度 transition: all 0.5s; // 给项目设置阴影 box-shadow: 2px 5px 12px #3B2E32; } .content>div:hover { // 鼠标放上去的时候,项目会放大 1.03 倍 transform: scale(1.03); } // 注意下面所说的网格和网格线的区别, 3×3 的网格是有 4×4 的网格线的 .itemOne { background-color: #ef342a; // 项目一的列从第一个网格线开始 grid-column-start: 1; // 项目一的列到第二个网格线结束 grid-column-end: 2; background: url(https://picgo-use-images.oss-cn-shanghai.aliyuncs.com/images/PictureUnlock_s_295515_user0.pictureunlock.jpg) no-repeat center/cover; } .itemTwo { background-color: #f68f26; // 项目二的列从第二个网格线开始 grid-column-start: 2; // 项目二的列到第三个网格线结束 grid-column-end: 3; background: url(https://picgo-use-images.oss-cn-shanghai.aliyuncs.com/images/PictureUnlock_s_358187_user0.pictureunlock.jpg) no-repeat center/cover; } .itemThree { background-color: #4ba946; // 项目三的列从第三个网格线开始 grid-column-start: 3; // 项目三的列到第四个网格线结束 grid-column-end: 4; // 项目三的行从第一个网格线开始 grid-row-start: 1; // 项目三的行到第三个网格线结束 grid-row-end: 3; background: url(https://picgo-use-images.oss-cn-shanghai.aliyuncs.com/images/PictureUnlock_s_346323_user0.pictureunlock.jpg) no-repeat center/cover; } // 参照上面的注释理解 .itemFour { background-color: #0376c2; grid-column-start: 1; grid-column-end: 3; grid-row-start: 2; grid-row-end: 3; background: url(https://picgo-use-images.oss-cn-shanghai.aliyuncs.com/images/QQ截图20220717231533.png) no-repeat center/cover; } </style>4.其他的一些属性
学会了以上的一些属性,就已经可以写出一定的效果了,至于每一个网格内,依然可以采用 flex 布局
其他的一些属性:
网格线可以设置名称
grid-template-columns:[line1] 100px [line2] 100px [line3] 100px [line4]
grid-template-columns:[line5] 100px [line5] 100px [line5] 100px [line8]
grid-column-start: c3; grid-column-end: c4;
在使用过程中可以用网格线的名字代替索引
行间距 和 列间距 可以合在一起
grid-gap:20px 20px;
网格可以给每一个区域定义名字
display: grid; grid-template-columns: 100px 100px 100px; grid-template-rows: 100px 100px 100px; grid-template-areas: 'a b c' 'd e f' 'g h i';
如果想要使几个部分合并的话,只需要起相同的名字即可。
grid-template-areas: 'a b c' 'b b c' 'c c c';
如果某一部分不需要,可以用 . 代替即可。

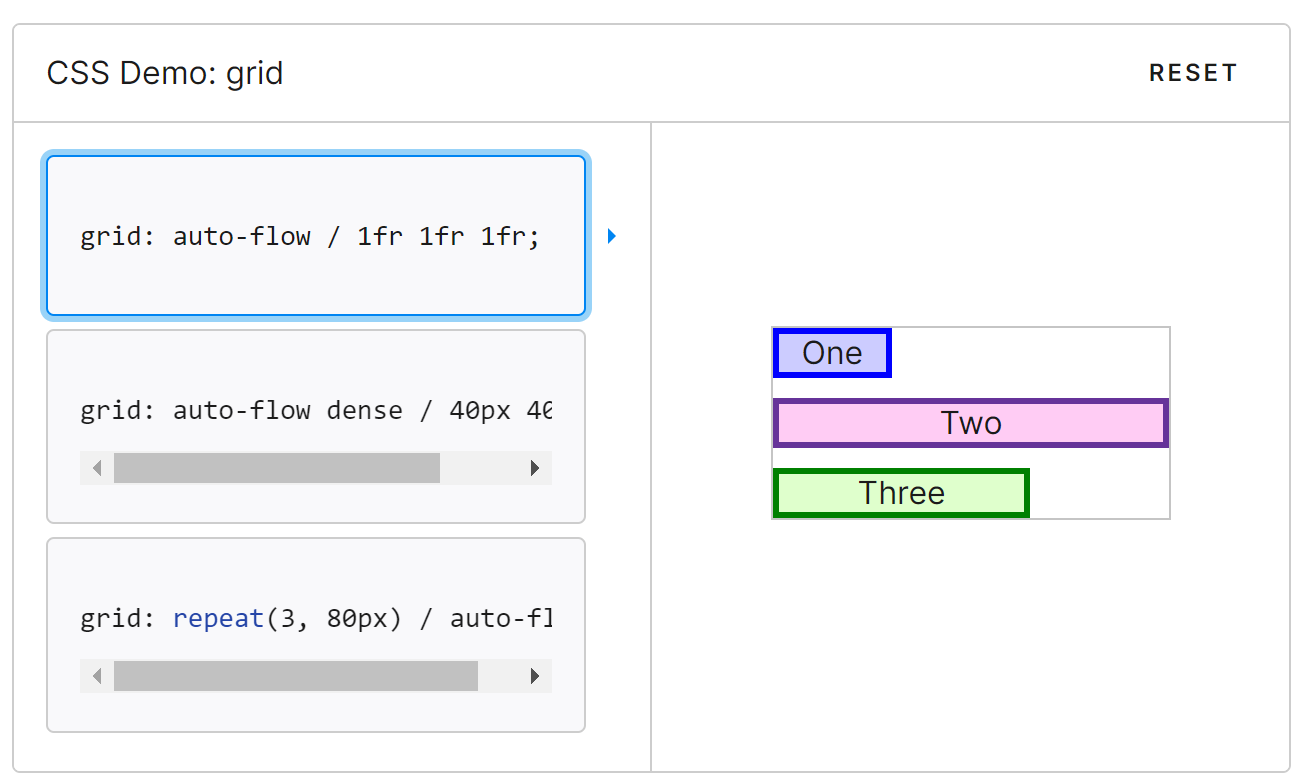
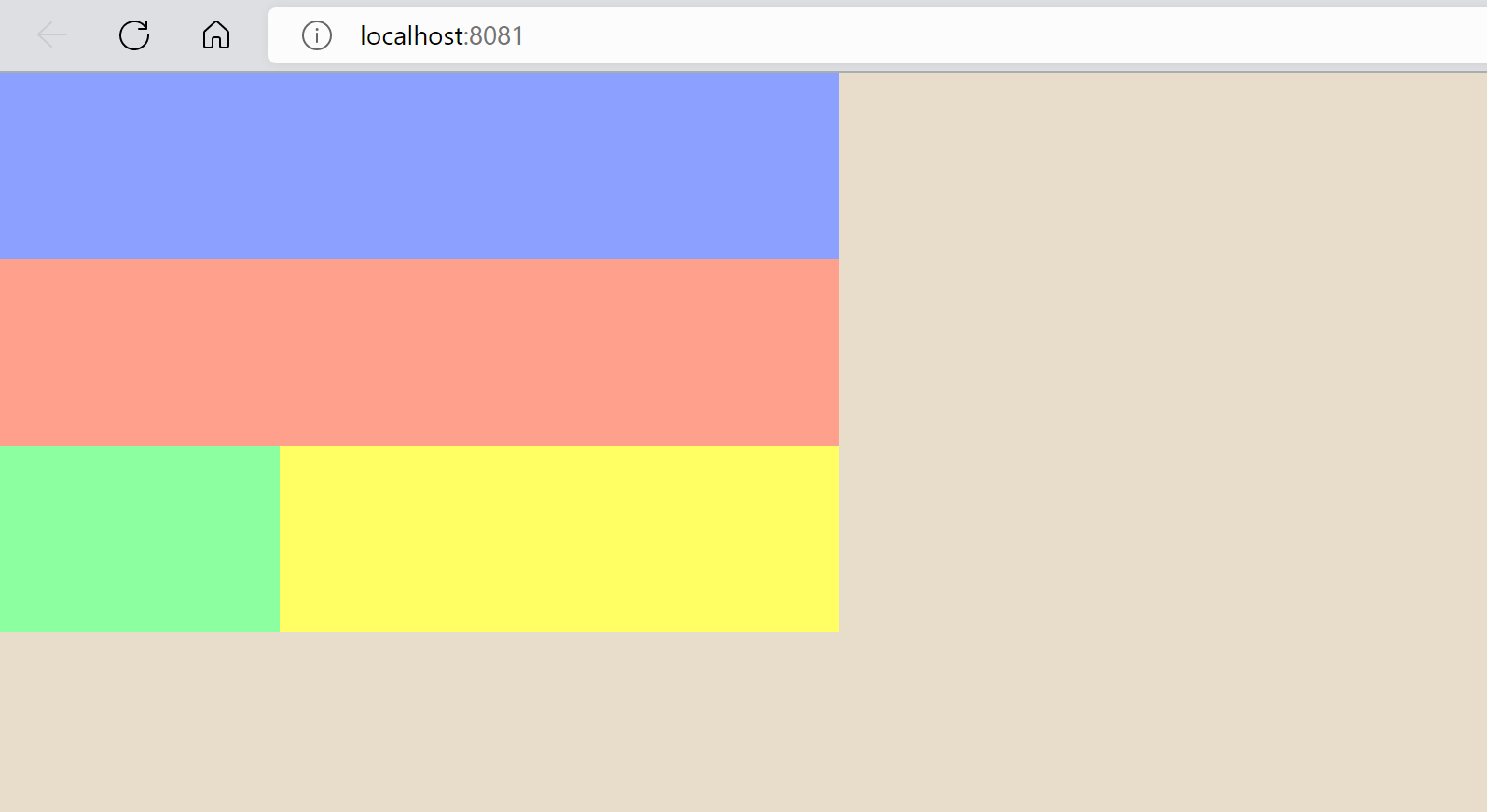
<template> <div class="content"> <div class="itemOne"></div> <div class="itemTwo"></div> <div class="itemThree"></div> <div class="itemFour"></div> <img src="" alt=""> </div> </template> <script> export default { name: 'App', } </script> <style scoped> .content { display: grid; /* 1.设置 display 为 grid */ width: 100vw; height: 100vh; grid-template-areas: "head head head" "nav nav nav" "foot main main"; /* 2.区域划分 当前为 三行 三列 */ grid-template-rows: 100px 100px 100px; /* 3.各区域 宽高设置 */ grid-template-columns: 150px 150px 150px; } .itemOne { grid-area: head; /* 4. 指定当前元素所在的区域位置,从 grid-template-areas 选取值 */ background-color: #8ca0ff; } .itemTwo { grid-area: nav; background-color: #ffa08c; } .itemThree { grid-area: main; background-color: #ffff64; } .itemFour { grid-area: foot; background-color: #8cffa0; } </style>grid-auto-flow:默认的放置顺序是先行后列
- 默认值是 row
- 可以改为 column,这样就变成了先列后行
- 还可以是 row dense,用于有几个元素已经指定了位置,表示剩余的按行排列,并且尽可能填满(注意与row的区别,row不一定是排满的)
- 也可以是column dense,也是有几个元素已经指定了位置,表示剩余的按先列后行排列,尽量排满。
