◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。
浅谈display:inline-block元素之间空隙的产生原因和解决办法
ID:16014 / 打印display:inline-block是一种布局方法,它相比于与浮动、定位最大的不同就是其没有父元素的匿名包裹特性,这使得display:inline-block属性的使用非常自由,可与文字,图片混排,可内嵌block属性元素,可以置身于inline水平的元素中。
在CSS布局中,如果我们想要将一些元素在同一行显示,其中的一种方法就是把要同行显示的元素设置display属性为inline-block。但是你会发现这些同行显示的inline-block元素之间经常会出现一定的空隙,这就是“换行符/空格间隙问题”。
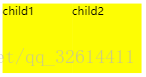
<!DOCTYPE html> <html> <head> <title>display:inline-block元素之间空隙的产生原因和解决办法</title> <style type="text/css"> .parent .child { display: inline-block; background-color: #fdfd04; width: 100px; height: 100px; } </style> </head> <body> <div class="parent"> <div class="child">child1</div> <div class="child">child2</div> </div> </body> </html>页面效果:注意被设置display:inline-block的元素之间的间隙

空隙产生的原因
元素被当成行内元素排版的时候,元素之间的空白符(空格、回车换行等)都会被浏览器处理,根据white-space的处理方式(默认是normal,合并多余空白),原来HTML代码中的回车换行被转成一个空白符,在字体不为0的情况下,空白符占据一定宽度,所以inline-block的元素之间就出现了空隙。这些元素之间的间距会随着字体的大小而变化,当行内元素font-size:16px时,间距为8px。
解决空隙的办法
办法一:解决元素之间的空白符
<!-- 将前一个标签结束符和后一个标签开始符写在同一行 --> <div class="parent"> <div class="child">child1 </div><div class="child">child2 </div> </div> <!-- 将所有子元素写在同一行 --> <div class="parent"> <div class="child">child1</div><div class="child">child2</div> </div>
缺点:代码的可读性变差。
方法二:为父元素中设置font-size: 0,在子元素上重置正确的font-size
<div class="parent" style="font-size: 0px"> <div class="child" style="font-size: 16px">child1</div> <div class="child" style="font-size: 16px">child2</div> </div>
缺点:inline-block元素必须设定字体,不然行内元素中的字体不会显示。 增加了代码量。
方法三:为inline-block元素添加样式float:left
缺点:float布局会有高度塌陷问题,点我获取解决办法
方法四:设置子元素margin值为负数
.parent .child + .child { margin-left: -2px }缺点:元素之间间距的大小与上下文字体大小相关;并且同一大小的字体,元素之间的间距在不同浏览器下是不一样的,如:font-size:16px时,Chrome下元素之间的间距为8px,而Firefox下元素之间的间距为4px。所以不同浏览器下margin-right的负值是不一样的,因此这个方法不通用。
注意:当marigin-right使用相对单位em来表示时,Chrome下可以正常去除间距,而Firefox下元素之间有重叠。
方法五:最优解在这,设置父元素,display:table和word-spacing
.parent{ display: table; word-spacing:-1em; /*兼容其他浏览器,题主还未验证*/ }点我了解,几个关于diaplay:table布局神器的绝妙应用场景
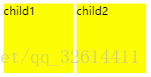
解决空隙问题之后的页面效果: