◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。
diaplay:table布局神器的绝妙应用场景
ID:16013 / 打印一、CSS display属性与表格布局相关的属性值解释
- table 此元素会作为块级表格来显示(类似 <table>),表格前后带有换行符。
- table-row-group 此元素会作为一个或多个行的分组来显示(类似 <tbody>)。
- table-header-group 此元素会作为一个或多个行的分组来显示(类似 <thead>)。
- table-footer-group 此元素会作为一个或多个行的分组来显示(类似 <tfoot>)。
- table-row 此元素会作为一个表格行显示(类似 <tr>)。
- table-column-group 此元素会作为一个或多个列的分组来显示(类似 <colgroup>)。
- table-column 此元素会作为一个单元格列显示(类似 <col>)
- table-cell 此元素会作为一个表格单元格显示(类似 <td> 和 <th>)
- table-caption 此元素会作为一个表格标题显示(类似 <caption>)
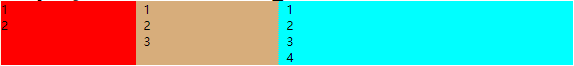
二、等高三栏布局

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> * { margin: 0; padding: 0; } </style> <style> .main { display: table; border-collapse: collapse; } .nav { display: table-cell; width: 180px; background-color: red; } .extras { display: table-cell; width: 180px; padding-left: 10px; border-right: 1px dotted #d7ad7b; background-color: #d7ad7b; } .content { display: table-cell; width: 380px; padding-left: 10px; background-color: aqua; } </style> </head> <body> <div class="wrapper"> <div class="main"> <div class="nav"> <p>1</p> <p>2</p> </div> <div class="extras"> <p>1</p> <p>2</p> <p>3</p> </div> <div class="content"> <p>1</p> <p>2</p> <p>3</p> <p>4</p> </div> </div> </div> </body> </html>三、等高栅格布局

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> * { margin: 0; padding: 0; } </style> <style> .grid { display: table; border-spacing: 10px; background-color: orangered; } .row { display: table-row; } .image { display: table-cell; width: 120px; background-color: #000; padding: 8px; } .image img { width: 100%; } .image p { color: #ffffff; padding-top: 8px; } </style> </head> <body> <div class="grid"> <div class="row"> <div class="image"> <img src="https://ss0.bdstatic.com/70cFvHSh_Q1YnxGkpoWK1HF6hhy/it/u=1287814793,457485829&fm=26&gp=0.jpg"> <p>描述1</p> <p>描述2</p> </div> <div class="image"> <img src="https://ss0.bdstatic.com/70cFvHSh_Q1YnxGkpoWK1HF6hhy/it/u=1287814793,457485829&fm=26&gp=0.jpg"> <p>描述1</p> </div> </div> <div class="row"> <div class="image"> <img src="https://ss0.bdstatic.com/70cFvHSh_Q1YnxGkpoWK1HF6hhy/it/u=1287814793,457485829&fm=26&gp=0.jpg"> <p>描述1</p> </div> <div class="image"> <img src="https://ss0.bdstatic.com/70cFvHSh_Q1YnxGkpoWK1HF6hhy/it/u=1287814793,457485829&fm=26&gp=0.jpg"> <p>描述1</p> <p>描述2</p> <p>描述3</p> </div> </div> </div> </body> </html>四、多行文本垂直居中

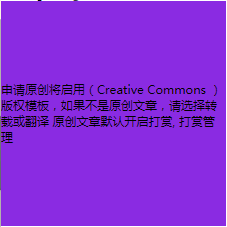
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> * { margin: 0; padding: 0; } </style> <style> .article { display: table; width: 300px; height: 300px; background-color: yellow; } .multiline { display: table-cell; background-color: blueviolet; vertical-align: middle; } </style> </head> <body> <div class="article"> <p class="multiline">申请原创将启用(Creative Commons )版权模板,如果不是原创文章,请选择转载或翻译 原创文章默认开启打赏, 打赏管理</p> </div> </body> </html>五、display: table属性布局和table元素布局的区别?
一般的,不推荐使用table元素进行页面布局。table元素在HTML当中是一个包含语义的标签:它描述什么是数据。因此,你只能用它来标记那些需要制表的数据,例如一张财务信息表。如果数据能够以电子表格的形式保存在你的电脑中,那它在HTML文档中很可能需要用到table标签进行标记。
display的table属性值只是声明了某些元素在浏览器中的样式——它不包含语义。如果使用table元素来进行布局,它将会告诉客户端:这些数据是制表的。使用一些display属性被设置为table和table-cell之类的div标签,除了告诉客户端以某种特定的样式来渲染它们以外,不会告诉客户端任何语义,只要客户端能够支持这些属性值。
当然,我们同样还要注意,当真的需要制表数据的时候,不要使用一大堆被声明为display:table;的div元素。
CSS表格除了包含table布局的普通规则之外,同时还有着CSS table布局的超强特性:缺少的表格元素会被浏览器以匿名方式创建。
