◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。
介绍我的新 Bootstrap olor 调色板生成工具
ID:15473 / 打印嘿,开发者社区! ?
我很高兴分享我一直在开发的一个新工具,它将使您的网页设计过程更加顺畅和更加个性化。如果您发现自己想要更多地控制网站的配色方案,那么这个工具适合您!
? 它有什么作用?
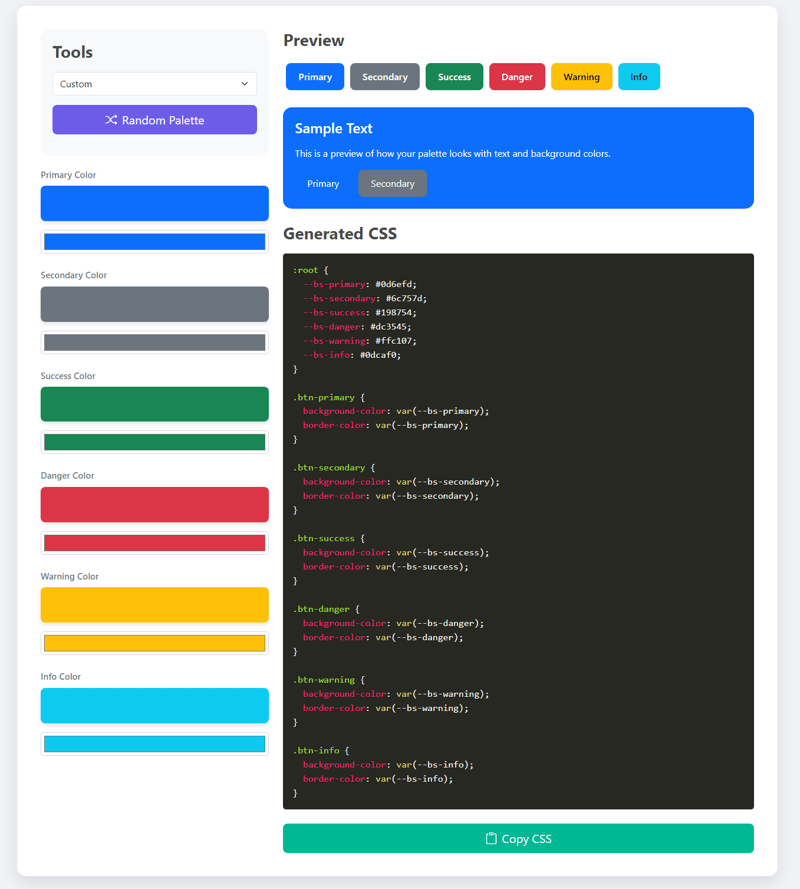
这个 Bootstrap 5 调色板生成器工具可让您轻松设置自己的调色板。只需点击几下,您就可以定义主要、次要、成功、危险、警告和信息颜色,并实时预览这些颜色在您的设计中的外观。

? 如何运作
自定义颜色:为每个类别定义您想要的颜色 - 主要、次要、成功等
实时预览:立即查看这些颜色在示例文本和背景颜色的上下文中的外观。
生成的 CSS:该工具生成带有变量的干净、可重用的 CSS 代码,使您可以轻松地在整个网站上应用一致的样式。
?️ 为什么你会喜欢它
易于使用:每当您想要调整设计时,无需手动更新 CSS 文件。该工具为您完成这一切。
一致性:通过使用 CSS 变量,您可以确保整个网站的配色方案保持一致。
快速定制:通过实时预览功能立即查看更改的影响。
?️准备好尝试了吗?
这款 Bootstrap 5 调色板生成器工具非常适合任何希望为其网站添加个人风格而无需手动更新样式的人。无论您是构建新项目还是更新现有项目,此工具都将节省您的时间和精力。
我很想听听您的反馈!如果您有任何建议或问题,请随时在下面发表评论或联系我们。
编码愉快! ?
