◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。
另一个网站重新设计
ID:15429 / 打印在我看来,这篇文章是我昨天写的。

好的。所以...我可能已经完全重建了我的网站...再次
sid ・21 年 12 月 23 日
然而,近四年过去了,事后看来,我可以自信地说,我早期在网页设计方面的尝试是,好吧,我们只能说不太出色。我的旧网站看起来就像是由一个 13 岁的孩子设计,因为,嗯,他们是——是的,那个 13 岁的孩子就是我?.
从那时起:
- 我又完成了三年的学业。我现在几乎是一名专业学生了。
- 我花了无数时间研究优秀 ui 设计的关键基础知识。我读过的设计文章比我愿意承认的还要多。
- 我学会了如何编写更好的代码。大多数时候它不再崩溃。
- 我读了 adam wathan 的书refactoring ui,这本书彻底改变了我设计 ui 的方式。
但在这段时间里,我不知何故忽略了一个小细节——是的,你猜对了——更新我的网站。现在16岁了,这条评论:
真的开始击中要害了。
我花了很多时间在各种项目上工作,但没有地方实际展示它们,因此没有平台来打动潜在的招聘人员。另外,如果你看看我的大多数项目的用户界面,它仍然有点平庸。我需要一些东西让他们哇——所以几天前,我决定全力以赴,重新设计和重建我的个人网站(或作品集,如果你愿意的话)。
技术
我以前的所有个人网站都是用普通的旧式 html、css 和 javascript 构建的。它简单实用,但就像尝试用微波炉做一顿美食一样。另外,我真的很想展示我的 react 技能(说实话,这才是真正的原因)。
所以,我选择了 next.js。为什么?嗯,当时这似乎是一个不错的选择(事实证明也是如此),而且我已经有足够的经验了。
对于 css,我选择了 tailwind css(我的意思是,如果你在 2024 年不再使用它,你是真的吗??)。
该设计
在花了太多时间盯着我的旧网站之后,我认为轻型模式并不能解决问题。我想要一个巨大的改变,一些能够产生真正影响的事情。还有什么比按下开关并进入全暗模式更好的方法呢?这就像你的网站开始了恶棍弧?.
字体我选择了inter。在多次尝试其他字体失败后,尤其是在 windows 设备上,我的网站如下所示:
...与 macos 上的相比,我决定停止使用 tailwind css 提供的默认系统字体。

显然,mac 上的字体更出色。但由于默认的 san francisco 字体是 apple 独有的,我需要一种替代字体。输入 inter——我见过的最令人惊叹的字体之一,也是 san francisco 的完美替代品。

看到了吗?看看这个字体多漂亮?
主色我选择了紫色。没有真正的原因,只是决定将我之前用过的靛蓝混合起来。
布局
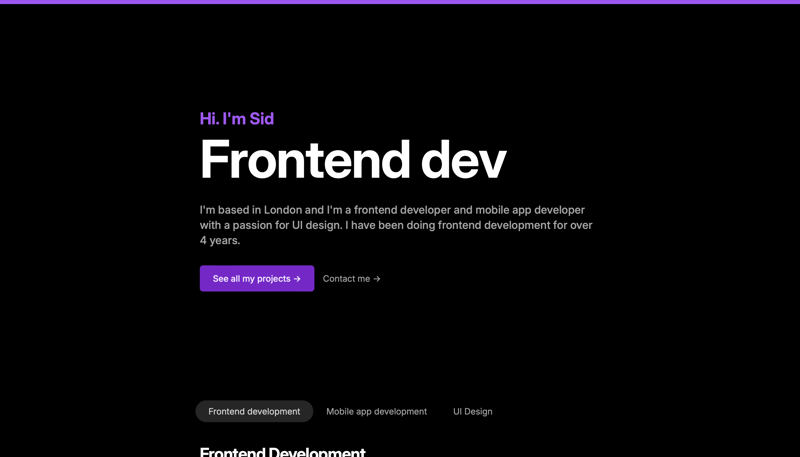
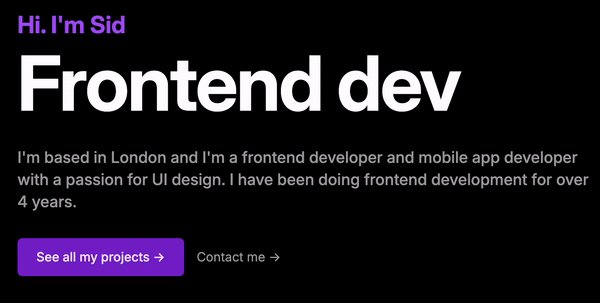
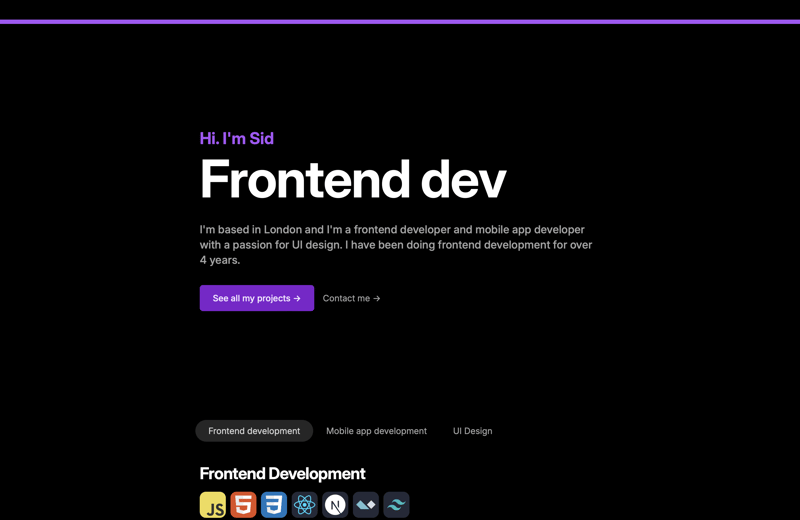
我从英雄部分开始。简单、简单……哦等等……我有没有提到有打字机效果 ?。 
之后我很快就开始思考下一部分。
重温爱德华的评论:
 爱德华·布斯克-尼尔森 •
爱德华·布斯克-尼尔森 • 我真的很喜欢该网站的用户界面。还有很棒的颜色选择!但是,在我看来,当涉及到个人网站时,您应该重点关注您的技能和经验。至少如果你的目标是向招聘人员推销自己的话。抱歉,大多数招聘人员不会关心博客文章。他们关心你能做什么以及你做了多久。项目组合也很重要。博客文章确实展示了您的个性和兴趣,但招聘人员可能没有时间阅读它们。您可能是他们在周五晚上处理的最后一个申请,您最不想做的就是浪费他们的时间。
但除了那项伟大的工作!当然,这只是我的意见。
但是,在我看来,当涉及到个人网站时,您应该专注于您的技能和经验,特别是如果您的目标是给招聘人员留下深刻印象。
我决定完全放弃博客部分。尽管你可能会喜欢我关于不同框架和工具的数千字,但招聘人员可能不会。另外,随着我进入学校的最后两年,我的课程负担不断增加,我只是没有时间维护博客。
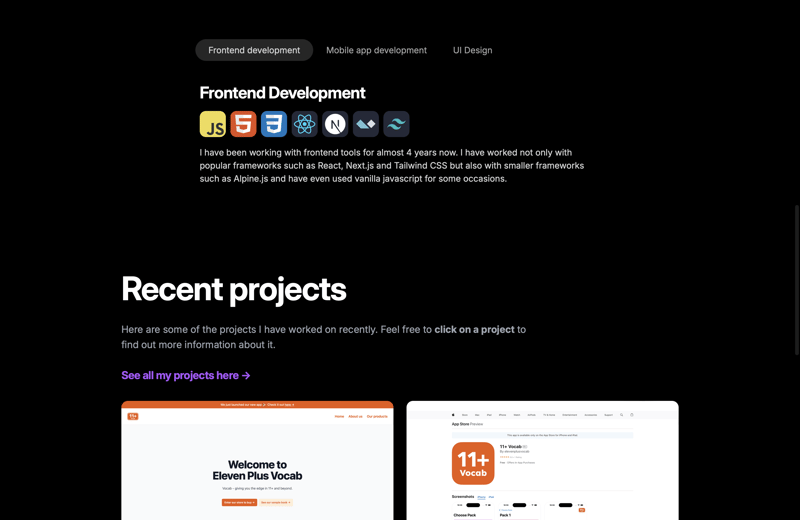
我还将我的技能部分移至顶部、前面和中心,供所有招聘人员查看?。哦,为什么不添加一些很酷的效果呢?对于下面所示的效果,我使用了 framer-motion,他们将其描述为“用于 react 的生产就绪运动库”。我完全同意。
看到了吗?看看这个动画看起来多酷。
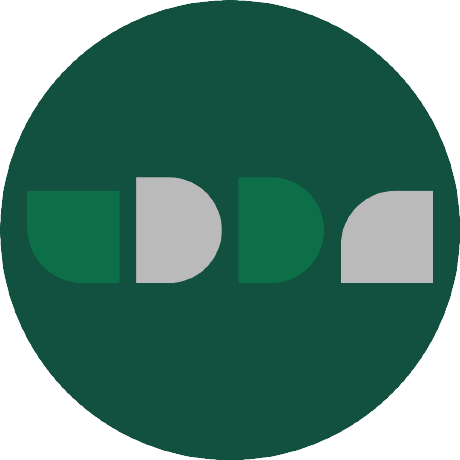
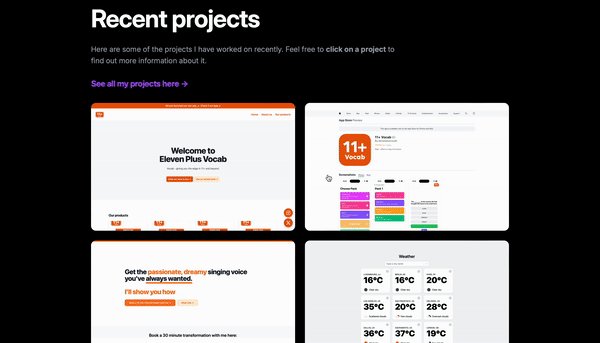
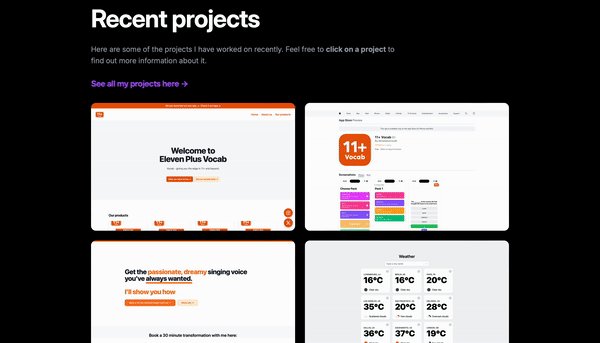
接下来,我处理了项目部分。我在主页上展示了我的前 4 个项目,并包含了其余项目的链接。对于本节,我想出了一个很酷的想法——当单击项目时,该模式会从页面底部弹出,提供更多详细信息。当然,framer-motion 是完成这项工作的工具。
一个小时后,我得到了这个:
我认为这是完美的,直到我的朋友们参与进来:
- 太有弹性了,调低一点。
- 我喜欢它,但你真的应该减少弹跳。
- 弹力看起来很刺耳。
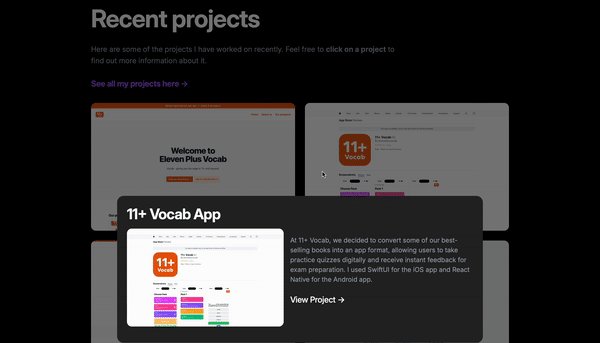
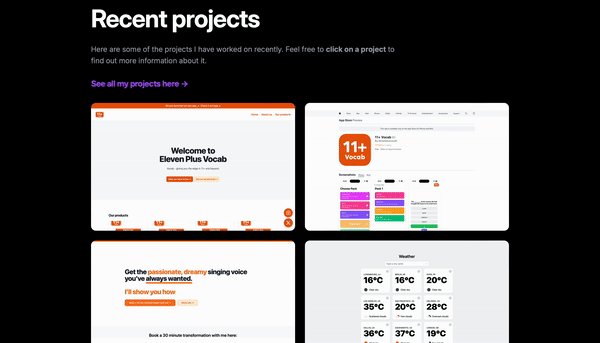
最初,我拒绝改变它。但经过几个小时的调整,我意识到也许,只是也许,反弹有点过度。所以,我把它拨了下来。

最终版本。看起来不错吧?
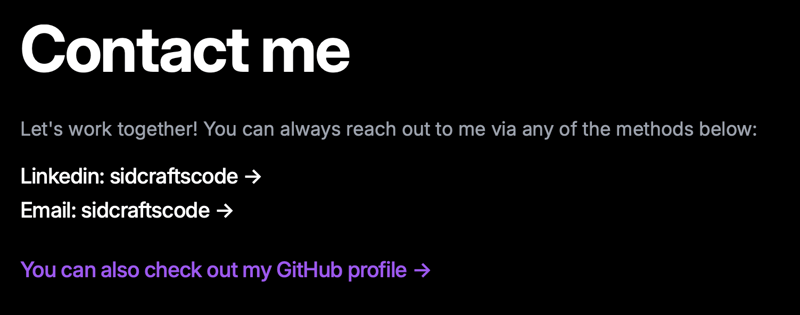
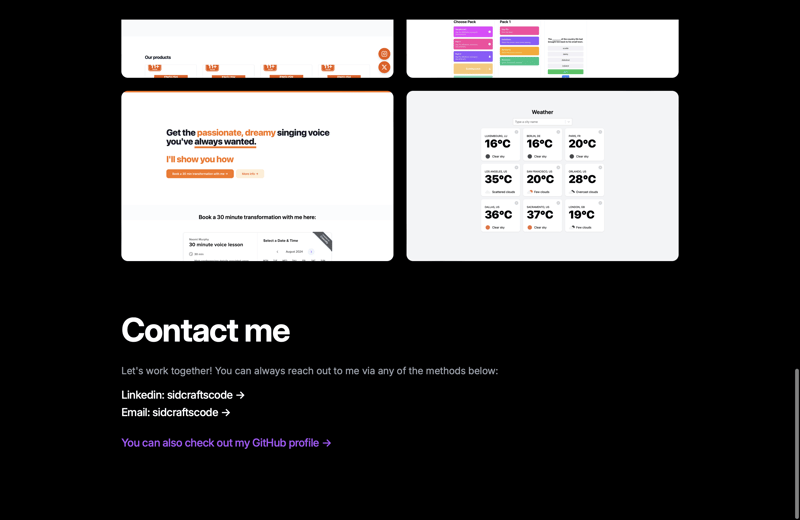
最后,我添加了一个联系部分,其中包含我的 linkedin 和电子邮件的链接,当然还有我的 github 个人资料的链接,供所有招聘人员查看。 
我还构建了一个项目页面,如前所述。它与主页上的项目部分非常相似,采用相同的模式来展示我多年来开发的所有项目(注意:这部分仍在进行中,所以如果它有点稀疏).
所以我在这里,终于用所有这些来之不易的知识更新了我的网站。我们只希望这个设计不会看起来像一个 16 岁的孩子设计的。哦等等...?
你可以在这里查看我的网站和这里的代码。如果您喜欢这篇文章,请给该存储库一颗星并考虑关注。
 西德克拉夫特代码 / 文件夹
西德克拉夫特代码 / 文件夹
我的个人作品集网站,使用 next.js 构建
这是一个使用 create-next-app 引导的 next.js 项目。
开始使用
首先,运行开发服务器:
npm run dev <span class="pl-c"># or</span> yarn dev <span class="pl-c"># or</span> pnpm dev <span class="pl-c"># or</span> bun dev
用浏览器打开http://localhost:3000即可看到结果
可以通过修改pages/index.js开始编辑页面。当您编辑文件时,页面会自动更新。
api 路由可以通过 http://localhost:3000/api/hello 访问。该端点可以在pages/api/hello.js中编辑。
pages/api目录映射到/api/*。该目录中的文件被视为 api 路由而不是 react 页面。
该项目使用 next/font 自动优化和加载 inter,一个自定义的 google 字体。
了解更多
要了解有关 next.js 的更多信息,请查看以下资源:
- next.js 文档 - 了解 next.js 功能和 api。
- 学习 next.js - 交互式 next.js 教程。
您可以查看 next.js github 存储库 - 您的反馈...
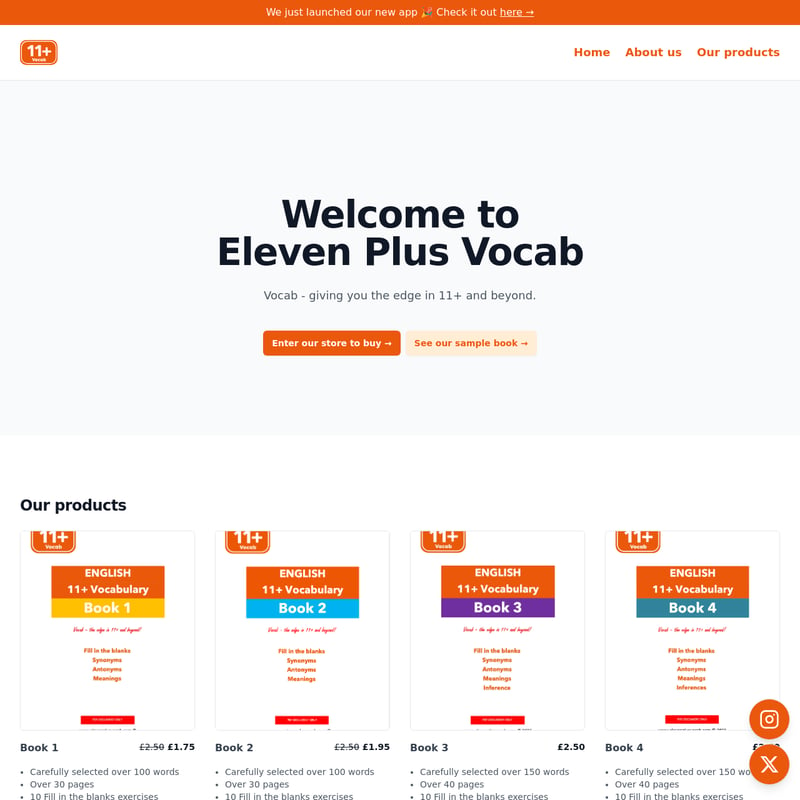
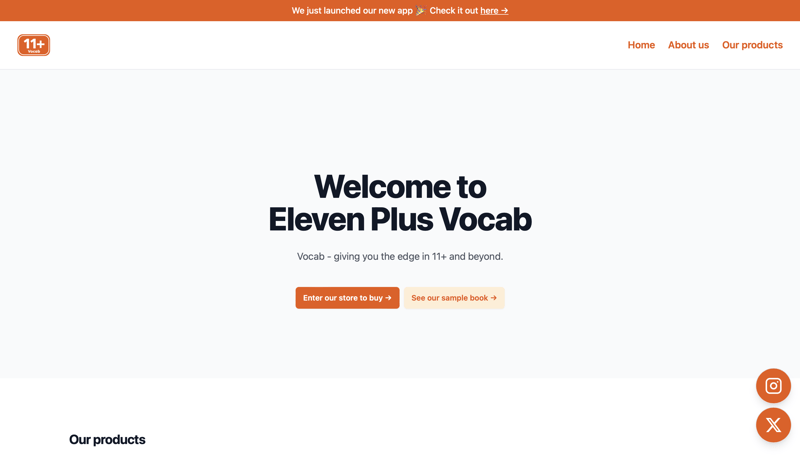
这是一些截图

 :
:

我真的很喜欢该网站的用户界面。还有很棒的颜色选择!但是,在我看来,当涉及到个人网站时,您应该重点关注您的技能和经验。至少如果你的目标是向招聘人员推销自己的话。抱歉,大多数招聘人员不会关心博客文章。他们关心你能做什么以及你做了多久。项目组合也很重要。博客文章确实展示了您的个性和兴趣,但招聘人员可能没有时间阅读它们。您可能是他们在周五晚上处理的最后一个申请,您最不想做的就是浪费他们的时间。
但除了那项伟大的工作!当然,这只是我的意见。