◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。
如何在 Tailwind CSS 中创建加载按钮
ID:15332 / 打印提供视觉反馈对于用户体验至关重要。在本教程中,我们将向您展示如何使用 tailwind css 制作加载按钮。它简单且完美,适合任何 web 项目。让我们开始吧!
这将创建一个带有旋转加载图标和**加载...**文本的蓝色按钮。加载时该按钮被禁用。
<button class="bg-blue-500 hover:bg-blue-600 text-white font-bold py-2 px-4 rounded focus:outline-none focus:shadow-outline flex items-center" disabled> <svg class="animate-spin -ml-1 mr-3 h-5 w-5 text-white" xmlns="http://www.w3.org/2000/svg" fill="none" viewbox="0 0 24 24"><circle class="opacity-25" cx="12" cy="12" r="10" stroke="currentcolor" stroke-width="4"></circle><path class="opacity-75" fill="currentcolor" d="m4 12a8 8 0 018-8v0c5.373 0 0 5.373 0 12h4zm2 5.291a7.962 7.962 0 014 12h0c0 3.042 1.135 5.824 3 7.938l3-2.647z"></path></svg> loading... </button>

使用 alpinejs 加载按钮 tailwind css
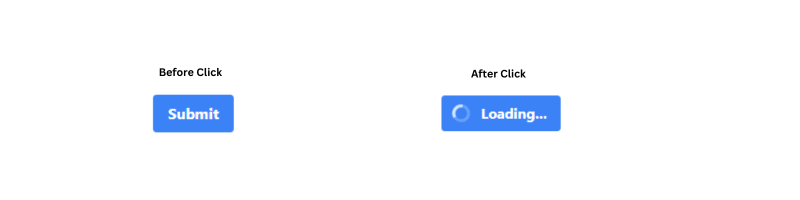
此按钮使用 alpine.js 来管理其状态和外观。单击时,它会显示一个加载微调器,并将文本更改为“正在加载…”,持续 2 秒。
<button x-data="{ loading: false }" x-on:click="loading = true; setTimeout(() => loading = false, 2000)" :class="{ 'opacity-50 cursor-not-allowed': loading }" :disabled="loading" class="bg-blue-500 hover:bg-blue-600 text-white font-bold py-2 px-4 rounded focus:outline-none focus:shadow-outline flex items-center"> <svg x-show="loading" class="animate-spin -ml-1 mr-3 h-5 w-5 text-white" xmlns="http://www.w3.org/2000/svg" fill="none" viewbox="0 0 24 24"><circle class="opacity-25" cx="12" cy="12" r="10" stroke="currentColor" stroke-width="4"></circle><path class="opacity-75" fill="currentColor" d="M4 12a8 8 0 018-8V0C5.373 0 0 5.373 0 12h4zm2 5.291A7.962 7.962 0 014 12H0c0 3.042 1.135 5.824 3 7.938l3-2.647z"></path></svg><span x-text="loading ? 'Loading...' : 'Submit'"></span> </button>