◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。
了解CSS边框和轮廓之间的区别
ID:13668 / 打印css 边框属性用于定义元素的边框属性。它是边框宽度、边框样式和边框颜色的简写。可以对各个边的边框进行样式设置,也可以指定边框半径。
另一方面,CSS 轮廓不占用空间,并且如果设置,则显示在边框周围。它支持偏移。此外,我们无法指定各个边是否应该有轮廓。
默认情况下,不会显示边框和轮廓。
语法
CSS 边框和轮廓属性的语法如下 -
Selector { border: /*value*/ outline: /*value*/ }示例
以下示例说明了 CSS 边框和轮廓属性 -
立即学习“前端免费学习笔记(深入)”;
实时演示
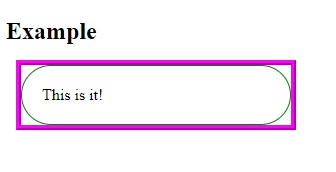
<!DOCTYPE html> <html> <head> <style> div { margin: 15px; padding: 20px; width: 35%; border: thin solid green; outline-width: 5px; outline-style: ridge; outline-color: fuchsia; border-radius: 50px; } </style> </head> <body> <h2>Example</h2> <div>This is it!</div> </body> </html>输出
这给出了以下输出 -

示例
现场演示
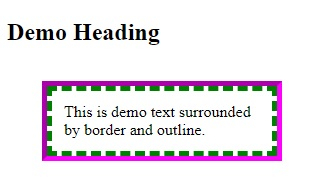
<!DOCTYPE html> <html> <head> <style> p { margin: 40px; padding: 12px; width: 30%; border: thick dashed green; outline: 5px inset; outline-color: fuchsia; } </style> </head> <body> <h2>Demo Heading</h2> <p>This is demo text surrounded by border and outline.</p> </body> </html>输出
这给出了以下输出 -