◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。
CSS中伪类和伪元素的区别
ID:13176 / 打印伪类
伪类表示选择器的状态,如:hover、:active、:last-child等。它们以一个冒号(:)开头。
CSS伪类的语法如下 -
:pseudo-class{ attribute: /*value*/ }伪元素
同样,伪元素用于选择虚拟元素,如::after、::before、::first-line等。
这些以双冒号(::)开头。
CSS伪元素的语法如下 -
立即学习“前端免费学习笔记(深入)”;
::pseudo-element{ attribute: /*value*/ }示例
以下示例说明了 CSS 伪类和伪元素属性。
现场演示
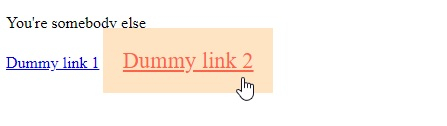
<!DOCTYPE html> <html> <head> <style> a:hover{ padding: 3%; font-size:1.4em; color: tomato; background: bisque; } </style> </head> <body> <p>You're somebody else</p> <a href=#>Dummy link 1</a> <a href=#>Dummy link 2</a> </body> </html>输出
这将产生以下结果 -

示例
现场演示
<!DOCTYPE html> <html> <head> <style> p::after { content: " BOOM!"; background: hotpink; } p:last-child { font-size: 1.4em; color: red; } </style> </head> <body> <p>Anymore Snare?</p> <p>Donec in semper diam. Morbi sollicitudin sed eros nec elementum. Praesent eget nisl vitaeneque consectetur tincidunt. Ut molestie vulputate sem, nec convallis odio molestie nec.</p> <p>Hit</p> <p>Pop</p> </body> </html>输出
这将产生以下结果 -

