◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。
div外边距重合问题及解决方法
ID:13001 / 打印本篇文章给大家带来了关于css的相关知识,其中主要介绍了关于如何解决div外边距重合的相关问题,外边距的重叠只产生在普通流文档的上下外边距之间,只有块元素会发生外边距重叠,行内元素和行内块元素都不会发生外边距重叠问题,下面一起来看一下,希望对大家有帮助。

(学习视频分享:css视频教程、html视频教程)
CSS 外边距重叠(外边距塌陷)
块的上外边距(margin-top)和下外边距(margin-bottom)有时合并(折叠)为单个边距,其大小为单个边距的最大值(或如果它们相等,则仅为其中一个),这种行为称为边距折叠。
边界重叠是指两个或多个盒子(可能相邻也可能嵌套)的相邻边界(其间没有任何非空内容、补白、边框)重合在一起而形成一个单一边界。
换句话说,外边距重叠是指两个垂直相邻的块级元素,当上下两个边距相遇时,起外边距会产生重叠现象,且重叠后的外边距,等于其中较大者。
margin值重叠计算的方法:
margin值都为正,取两者的最大的值。
出现负边界,用最大的正边界减去绝对值最大的负边界。
如果没有正边界,则从零中减去绝对值最大的负边界。
一、哪些元素会发生外边距重叠问题
外边距的重叠只产生在普通流文档的上下外边距之间, 只有 块元素 会发生外边距重叠,行内元素 和 行内块元素 都不会发生外边距重叠问题
二、什么情况下会发生外边距重叠呢
第一种情况: 相邻兄弟元素的marin-bottom和margin-top的值发生重叠
发生边界重叠,只会挑选最大边界范围留下,所以两者之间的边距为100px
如果需要解决这个边界重叠问题,则需在后一个元素加上float 或 给其中一个兄弟套上一个div,设置border:1px solid white;
<div></div> <div></div> #box1{ width: 200px; height: 200px; background: lemonchiffon; margin-bottom: 50px; margin-top: 50px; } #box2{ width: 200px; height: 200px; background: lightcoral; margin-top:100px ; opacity: 0.3; float: left; //加上float后,两者间距为150px }第二种情况:父级和第一个/最后一个子元素的margin合并
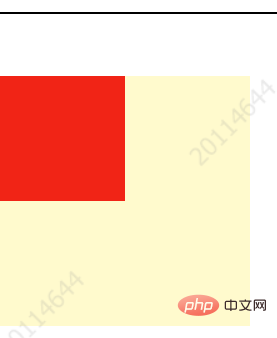
<div> <div></div> </div> #box1{ width: 200px; height: 200px; background: lemonchiffon; margin-top: 50px; } #box3 { width: 100px; height: 100px; background-color: #f12416; margin-top: 50px; }例子的效果如下图:

当同时设父元素和子元素的margin-top都为50px时,父元素和子元素都距离边界50px,而不是我们认为的子元素距离父元素50px。
当父元素不设置上边距,子元素设置margin-top为50px时,此时还是父子元素距离顶端50px
解决方法:
方法一:给父元素加overflow:hidden;
这种方法解决了我们外边距重叠问题,但是这个方法只适用于 “子元素的高度加上外边距高度小于父元素高度(childHeight +margin-top
方法二:给父元素加边框 border(可以加个透明的边框)
方法三:给父级或者子级设置display:inline-block;
既然只有块元素会产生外边距重叠,那么我们就让它不是块元素,把它设置为行内块元素
方法四:给父级或者子级设置float
方法五:给父级或者子级设置position: absolute;
方法六:给父元素添加padding
#box1{ width: 200px; height: 200px; background: lemonchiffon; margin-top: 50px; /*overflow:hidden;*/ /*border: 1px solid #00000000;*/ /*display: inline-block;*/ /*float:left;*/ /*position: absolute*/ /*padding: 10px;*/ } #box3 { width: 100px; height: 100px; background-color: #f12416; margin-top: 50px; /*display: inline-block;*/ /*float:left;*/ /*position: absolute*/ }第三种情况:空的块级元素
自身的margin-top和margin-bottom发生的重叠。我们可以通过为其设置border、pa
dding或者高度来解决这个问题。
<div></div> <div></div> <div></div> <style> #box1{ width: 200px; height:200px; background:lightseagreen; margin-bottom:50px ; } #box2{ margin-top: 20px; margin-bottom:20px ; border: 1px solid salmon; //加了border或padding后,与上下两个元素的间距分别为50px和100px,没加之前,上下两个元素的间距为100px /*padding: 1px; */ } #box3{ width: 200px; height:200px; background:darkgoldenrod; margin-top:100px ; }</style>加了border或padding后,与上下两个元素的间距分别为50px和100px,没加之前,上下两个元素的间距为100px
第四种情况: 高度为auto的父元素的margin-bottom和子元素的margin-bottom发生重叠
父元素设置border-bottom、padding-bottom来分隔它们,也可以为
父元素设置一个高度,max-height和min-height也能解决这个问题
三、外边距重叠是怎么算的
全部都为正值,取最大者;
不全是正值,则都取绝对值,然后用正值减去最大值;
没有正值,则都取绝对值,然后用0减去最大值。
(学习视频分享:css视频教程、html视频教程)
