◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。
纯CSS实现水波纹的电池充电动画特效
ID:12965 / 打印本篇文章给大家介绍一下巧用 css实现水波纹的电池充电动画特效的方法。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。

我们知道构成前端的三大语言有:html、css和js,其中最为神秘的便是css,为什么这么说呢?自从动画、过度等属性的出现,可以说只有你想不到,就没有做不到~
上一篇文章介绍了一种手机充电动画效果,今天就延续一下,这个相比于上篇的就有点简单了,不过为了女朋友,特意就写一下吧~
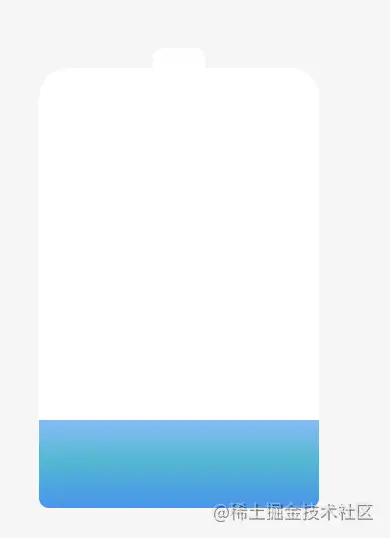
特效:电池充电特效,整体特效可在最上方看到
立即学习“前端免费学习笔记(深入)”;
前置知识:
要想完成这个特效,就必须要知道一些前置的属性,简单介绍一下吧:
animation 、transform 和 filter 这三个就不多做介绍了,基本上所有的动画都会用到这两个属性。【推荐学习:css视频教程】
box-shadow
box-shadow:阴影
用法:box-shadow: h-shadow v-shadow blur spread color inset;
- h-shadow:必填的,水平阴影的位置,允许负值
- v-shadow:必需的。垂直阴影的位置。允许负值
- blur:模糊距离
- spread:阴影的大小
- color:阴影的颜色
- inset:从外层的阴影(开始时)改变阴影内侧阴影
border-radius
border-radius:设置圆角
可设置四个值,与 margin、padding 的使用方法一样
也就是每个半径的四个值的顺序是:左上角,右上角,右下角,左下角。
- 如果省略左下角,右上角是相同的。
- 如果省略右下角,左上角是相同的。
- 如果省略右上角,左上角是相同的。
linear-gradient()
linear-gradient():渐变,用于创建一个表示两种或多种颜色线性渐变的图片。
用法:background-image: linear-gradient(direction, color-stop1, color-stop2, ...);
- direction: 用角度值指定渐变的方向(或角度),制定方向
- color...: 依次有什么颜色变为什么颜色
容器
我们设置两个 div ,一个座位底部的容器,上面弄个小盖子,主要通过border-radius设置下周边的圆角,并且加入box-shadow加入阴影,增强立体感

充电效果
这里可以使用定位布局,通过top来控制水的位置,top的值越大水越低,top的值越小水越高
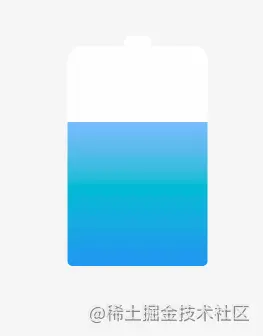
我们把水位设置为80%,同时通过linear-gradient() 来设置水的一个渐变色:

那么动画就很简单了,只需要控制 top值就会造成水的上升,像这样

这时需要注意的点是:
- 最上方我们的容器设置了圆角,所以在动画到100%的时候,要和容器的圆角一样
- 水位在移动,为了增强立体感,可设置阴影,可以以有个递进的效果,所以颜色最好稍微变深一点,并且颜色最好偏近
- 变色还是通过:filter: hue-rotate();这个属性控制
.content{ //容器 border-radius: 15px 15px 5px 5px; &::after{ position: absolute; top: 80%; background: linear-gradient(to bottom, #7abcff 0%, #00BCD4 44%, #2196F3 100%); border-radius: 0px 0px 5px 5px; box-shadow: 0 14px 28px rgba(33, 150, 243, 0), 0 10px 10px rgba(9, 188, 215, 0.08); animation: change 10s linear infinite; filter: hue-rotate(90deg); } } @keyframes change { 30% { box-shadow: 0 14px 28px rgba(0, 150, 136, 0.83), 0px 4px 10px rgba(8, 117, 134, 0.4); } 50%{ filter: hue-rotate(60deg); } 80% { top: 20%; border-radius: 0 0 5px 5px; box-shadow: 0 14px 28px rgba(6, 136, 153, 0.2), 0 10px 10px rgba(12, 10, 112, 0.08); } 100% { top: 0%; filter: hue-rotate(0deg); border-radius: 15px 15px 5px 5px; box-shadow: 0 14px 28px rgba(7, 93, 104, 0), 0 10px 10px rgba(31, 3, 68, 0.4); } }
水波纹特效
这个特效相信大家都见过,其思想就是在上面的大概位置上设置背景颜色,用相同的底色覆盖,
然后用到translate这个属性,通过转化x、y值,然后通过不停的旋转角度,至于数值为啥是这个值,我也搞不清楚。。。有知道的小伙伴可以在评论区留言.
p{ //复盖 border-radius: 45% 47% 44% 42%; transform: translate(-50%, 0); animation: move 10s linear infinite; } @keyframes move { 100% { transform: translate(-50%, -160px) rotate(720deg); } }
此时,我们发现这个效果并不太真实,进行多覆盖两个,改变旋转值和border-radius的值来设置水面不重叠,但又有差距的效果
p{ &:nth-child(2){ border-radius: 38% 46% 43% 47%; transform: translate(-50%, 0) rotate(-135deg); } &:nth-child(3){ border-radius: 42% 46% 37% 40%; transform: translate(-50%, 0) rotate(135deg); } }此时的效果就非常真实了

End
不得不说css真的很神奇,最神秘的莫过于css,喜欢的点个赞??支持下吧(● ̄(エ) ̄●)
(学习视频分享:web前端)
