◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。
HTML+CSS+JS实现雪花飘扬(代码分享)
ID:12909 / 打印使用html+css+js如何实现下雪特效?下面本篇文章给大家分享一个html+css+js实现雪花飘扬的示例,希望对大家有所帮助。
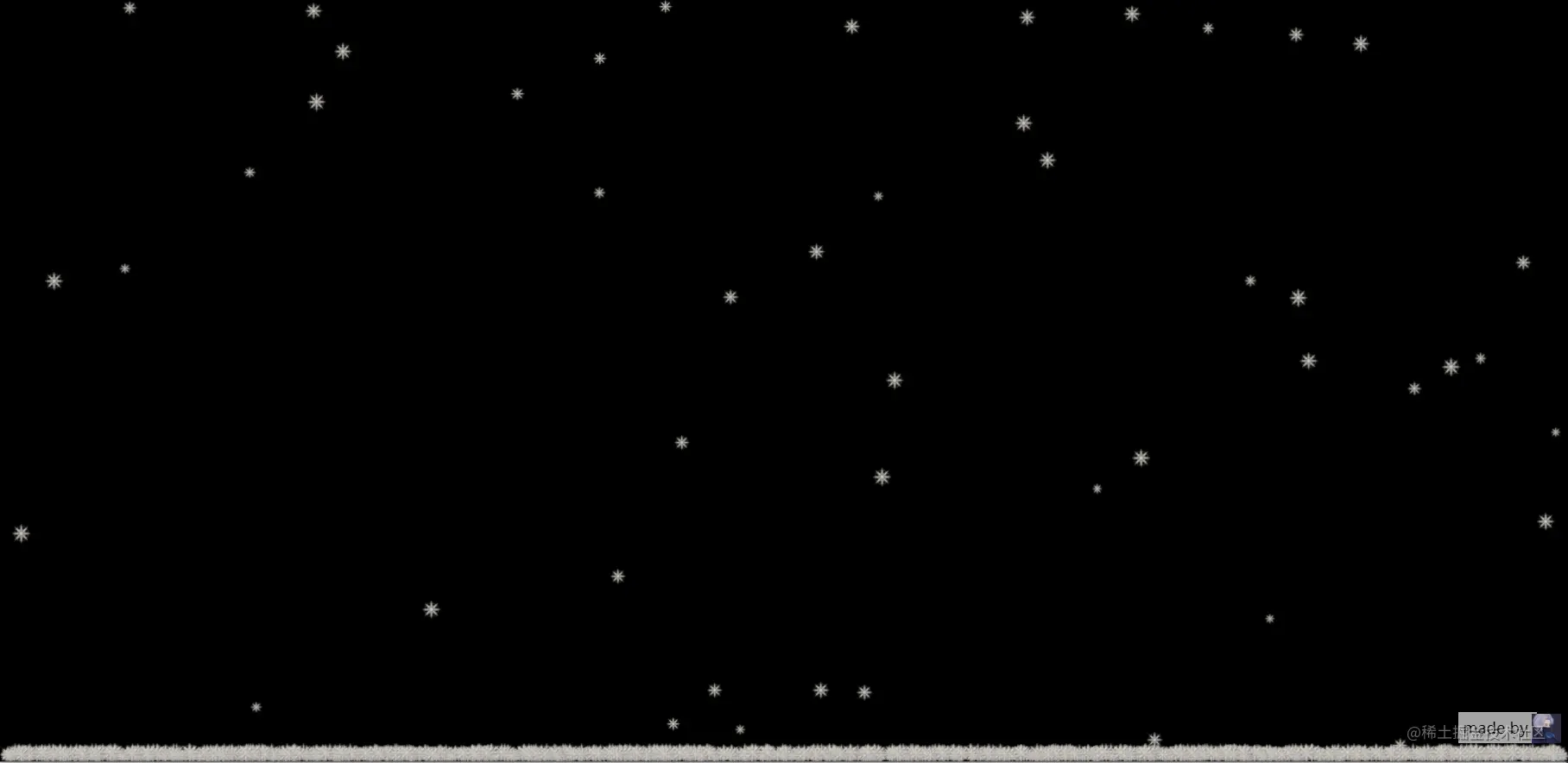
很多南方的小伙伴可能没怎么见过或者从来没见过下雪,今天我给大家带来一个小Demo,模拟了下雪场景,首先让我们看一下运行效果
可以点击看看在线运行:http://haiyong.site/xiaxue

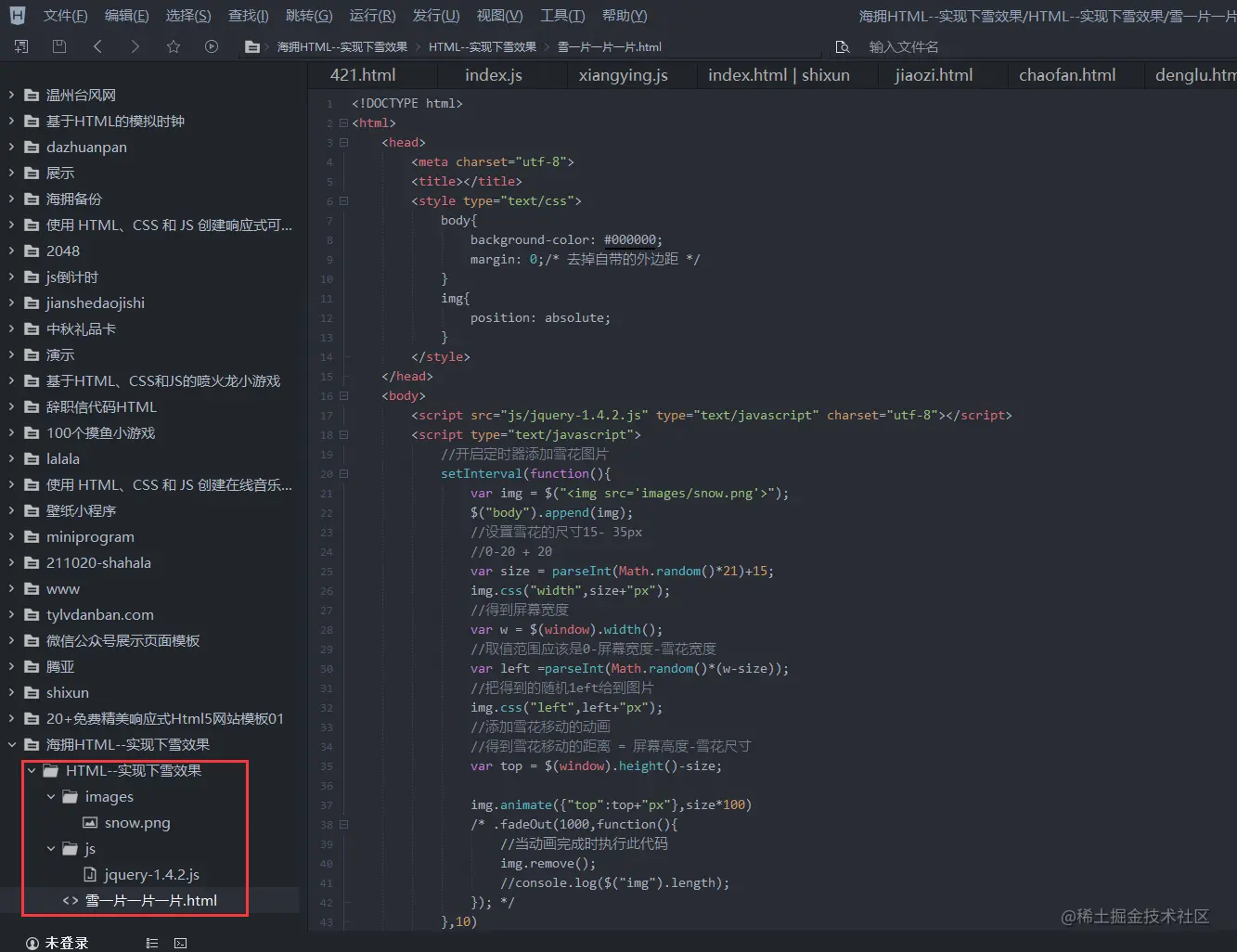
首先看看项目结构,一张雪花图片,一个.html文件和 jquery-1.4.2.js
立即学习“前端免费学习笔记(深入)”;

用到的雪花图片我放在这里了,或者可以直接用图片地址:https://img.php.cn/upload/article/000/000/024/61dea8bfbe598211.png 开局一张图,内容全靠JS。

HTML代码
下面这是 html 里的内容,没啥东西
nbsp;html> <meta><title>海拥| 雪一片一片</title><meta><meta><meta> <meta><meta><link><style> body{ background-color: #000000; margin: 0;/* 去掉自带的外边距 */ } img{ position: absolute; } </style><script></script>JS代码:
首先开启定时器添加雪花图片,这里的可以改成
setInterval(function(){ var img = $("@@##@@"); $("body").append(img);这里设置雪花的尺寸为10-20px,下面的公式即表示(0-10 + 10)px
var size = parseInt(Math.random()*11)+10; img.css("width",size+"px");得到屏幕宽度
var w = $(window).width();
取值范围应该是0-屏幕宽度-雪花宽度
var left =parseInt(Math.random()*(w-size));
把得到的随机1eft给到图片
img.css("left",left+"px");添加雪花移动的动画,得到雪花移动的距离 = 屏幕高度-雪花尺寸
var top = $(window).height()-size;
下面注释中的代码是用来清除缓存的,可加可不加。
img.animate({"top":top+"px"},size*100) /* .fadeOut(1000,function(){ //当动画完成时执行此代码,清除缓存 img.remove(); //console.log($("img").length); }); */ },10)取消注释就会看到落下的雪会消失,如下图所示
喜欢看积雪就可以把它注释掉,预览效果像下面这样

到这里我们要实现的效果就完成了,如果运行时间过长可能会导致内存占用过多造成卡顿现象,可以将html代码中的最后一段注释里的内容取消注释,这样到下面的积雪就会慢慢淡出并且remove删除了,不过我觉得积雪也挺好看的,就没让它融化,像下面这样:

(学习视频分享:css视频教程)