◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。
使用CSS实现一个吃豆人的Loading加载效果
ID:12905 / 打印本篇文章给大家介绍一下使用纯css怎么实现一个吃豆人的loading加载效果,希望对大家有所帮助!

CSS确实是魅力大的离谱,可能最近一段时间关注我文章的会知道,我发了好多跟CSS有关的文章了,有的是看到网上有这种效果,自己进行复刻,有的是利用一个自己刚看到的知识点,运用它去做一些好玩的东西,总之,CSS真的太好玩啦!
今天给大家带来的表演,创意起源于我的博客的友链页,如果他人的头像我请求不到资源,那么就会补上一个吃豆人的Loading上去,而这个吃豆人,就是我今天带来的表演~

立即学习“前端免费学习笔记(深入)”;
实现吃豆人的大嘴巴
先来实现左边的大嘴巴,我是用了两个这种形状的东西,完后给下面的那个margin-top:-50px,它俩就实现了重叠,之后用动画效果,让上面顺时针旋转,下方与之相反,旋转90°就可以实现嘴巴张开合上的动作了。

width: 0px; height: 0px; border-right: 25px solid transparent; border-top: 25px solid #279fcf; border-left: 25px solid #279fcf; border-bottom: 25px solid #279fcf; border-radius: 25px;
旋转动画分别是:
@keyframes rotate_pacman_up { 0% { -webkit-transform: rotate(270deg); transform: rotate(270deg); } 50% { -webkit-transform: rotate(360deg); transform: rotate(360deg); } 100% { -webkit-transform: rotate(270deg); transform: rotate(270deg); } }@keyframes rotate_pacman_down { 0% { -webkit-transform: rotate(90deg); transform: rotate(90deg); } 50% { -webkit-transform: rotate(0deg); transform: rotate(0deg); } 100% { -webkit-transform: rotate(90deg); transform: rotate(90deg); } }之后将动画加到我们刚刚生成的那两个元素的css中即可(运用这个属性就行:animation),因为我是div套了div,所以我用的是伪元素来选择的:分别是first-of-type和nth-child(2),选中了第一个跟第二个div来作为吃豆人的嘴巴。
要注意的是,两个嘴巴的动画时间要同步,否则这个嘴可就上下乱窜了:
animation: rotate_pacman_up 0.75s 0s infinite
现在的效果是这样的:

实现吃豆人的豆子
同样,我们在刚刚的两个div同级的地方,又建了三个div,我真是太喜欢div了~
万物皆可div!!!
豆子相对于嘴巴来说就很简单,首先他是圆的,其次呢,它的动画是向左移动的,具备这两个条件,就可以了。我们直接使用伪元素选中3、4、5三个div,加上这段css即可。
background-color: #279fcf; width: 15px; height: 15px; border-radius: 100%; margin: 2px; width: 10px; height: 10px; position: absolute; transform: translate(0, -6.25px); top: 25px; left: 100px;
会不会有人问:为什么你就知道定位的时候是-6.25px呢?,最后解释最后解释。
接下来加上向左移动的动画:
@keyframes pacman-balls { 75% { opacity: 0.7; } 100% { -webkit-transform: translate(-100px, -6.25px); transform: translate(-100px, -6.25px); } }似乎,要是走一段变得透明一些是不是会更好?这个有待考虑~
最后将动画分别用选择器挂到第3、4、5个div上就行啦,同时要注意,动画的起始时间不要设置成一样的,否则它们就同步啦!!!我这里设置的分别是0.33/0.66/0.99秒哦~ 就像这样:
animation: pacman-balls 1s 0.33/0.66/0.99s infinite linear
看一下最终效果吧~

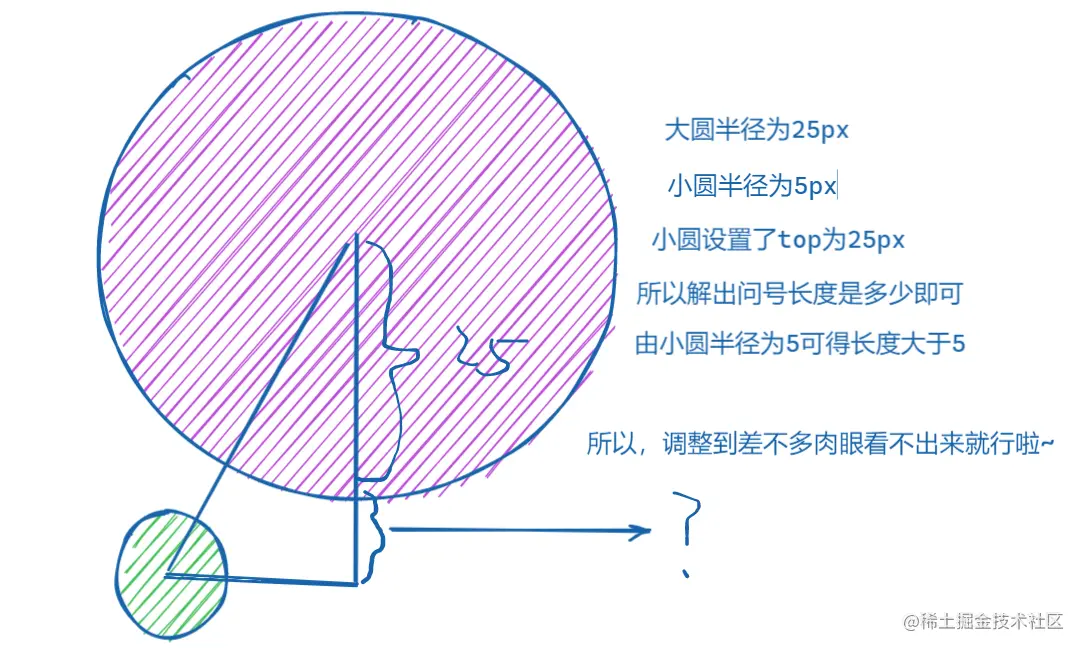
关于那个-6.25px
其实.....我研究了好半天,我把图给大家,要是能算出来也帮我算算,我最后是实验出来的,6到7都差不多,但是6.25更顺眼一些emmm,但是实验到7px的时候,小圆的圆心就有点明显偏上了,所以emm就6.25吧(差不多~,还有就是我想写6.5的,但是总觉得6.25好听点emm)。

(学习视频分享:css视频教程)
