◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。
css3怎样实现网页的淡入效果
ID:12881 / 打印方法:1、利用“body{animation:名称 时间}”语句给网页元素body绑定动画;2、利用“@keyframes 名称{0%{opacity:0;}}”语句,设置网页淡入的动画关键帧,opacity属性用于设置元素的透明度。

本教程操作环境:windows10系统、CSS3&&HTML5版、Dell G3电脑。
css3怎样实现网页的淡入效果
在css中,可以利用animation属性和@keyframes 规则来实现改变元素宽度的动画效果,通过 @keyframes 规则,能够创建动画。
创建动画的原理是,将一套 CSS 样式逐渐变化为另一套样式。在动画过程中,您能够多次改变这套 CSS 样式。
立即学习“前端免费学习笔记(深入)”;
以百分比来规定改变发生的时间,或者通过关键词 "from" 和 "to",等价于 0% 和 100%。0% 是动画的开始时间,100% 动画的结束时间。为了获得最佳的浏览器支持,您应该始终定义 0% 和 100% 选择器。
利用opacity属性设置动画的动作。该属性用于设置元素的透明度。
animation属性的语法格式如下:
animation: name duration timing-function delay iteration-count direction;
示例如下:
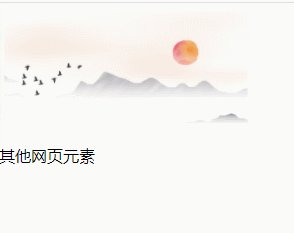
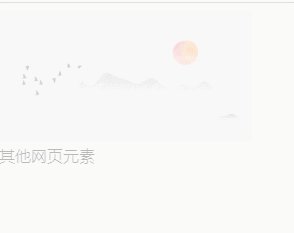
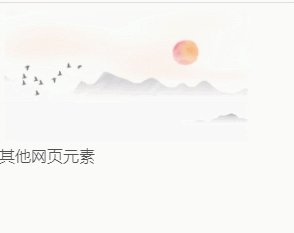
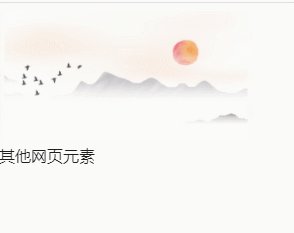
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>123</title> <style> body{ animation:fadenum 10s; } @keyframes fadenum{ 0%{opacity: 0;} } </style> </head> <body> @@##@@ 网页元素 </body> </html>输出结果:
(学习视频分享:css视频教程)