◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。
css3怎样实现div放大
ID:12842 / 打印方法:1、用transform属性和scale()函数放大div,语法为“元素{transform:scale(放大倍数)}”;2、用width和height属性实现放大div效果,语法为“元素{width:宽度;height:高度}”。

本教程操作环境:windows10系统、CSS3&&HTML5版、Dell G3电脑。
css3怎样实现div放大
在css中,想要放大div可以利用transform属性和width、height属性两种方法来实现。
1、利用transform属性配合scale()函数实现放大div效果
立即学习“前端免费学习笔记(深入)”;
transform 属性向元素应用 2D 或 3D 转换。该属性允许我们对元素进行旋转、缩放、移动或倾斜。
示例如下:
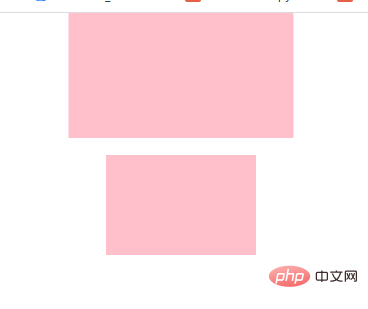
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> *{ margin:0 auto; } .div1{ width:150px; height:100px; background:pink; transform:scale(1.5); } .div2{ width:150px; height:100px; background:pink; } </style> </head> <body> <div class="div1"></div> <br><br> <div class="div2"></div> </body> </html>输出结果:

2、利用设置width和height属性实现放大div效果。
示例如下:
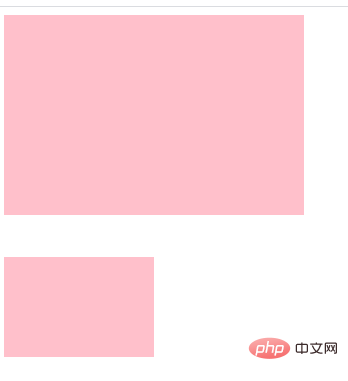
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> .div1{ width:300px; height:200px; background:pink; } .div2{ width:150px; height:100px; background:pink; } </style> </head> <body> <div class="div1"></div> <br><br> <div class="div2"></div> </body> </html>输出结果:

(学习视频分享:css视频教程)
