◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。
css3属性控制旋转的代码是什么
ID:12828 / 打印css3属性控制旋转的代码是:1、“元素{transform:rotate(旋转角度);}”代码控制元素2d旋转样式;2、“元素{transform:rotate3d(x,y,z,旋转角度);}”代码控制元素3d旋转样式。

本教程操作环境:windows10系统、CSS3&&HTML5版、Dell G3电脑。
css3属性控制旋转的代码是什么
在css中,可以利用transform属性来控制元素的旋转操作。
transform 属性向元素应用 2D 或 3D 转换。该属性允许我们对元素进行旋转、缩放、移动或倾斜。
立即学习“前端免费学习笔记(深入)”;
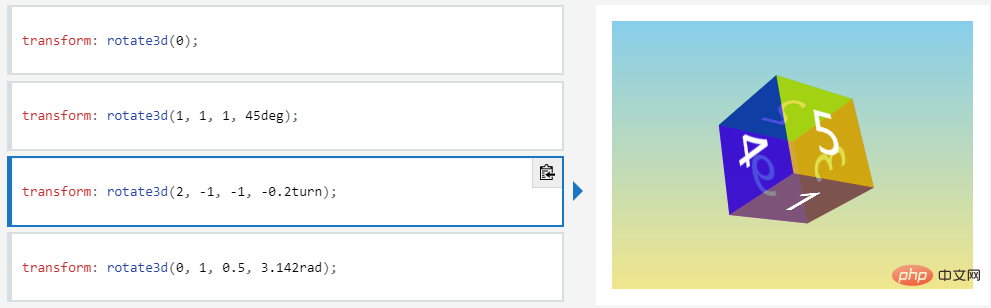
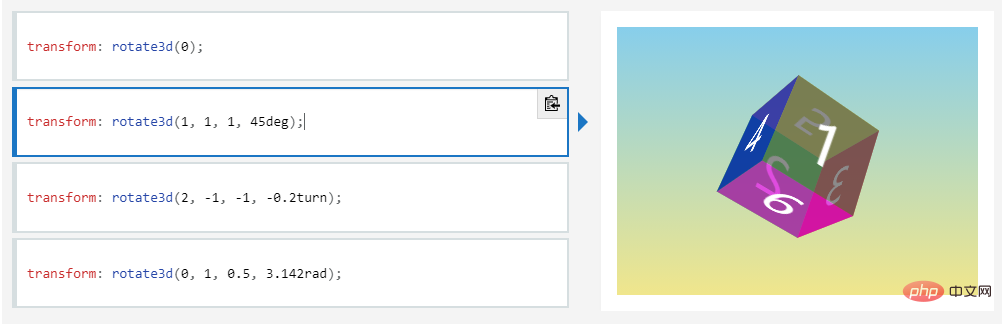
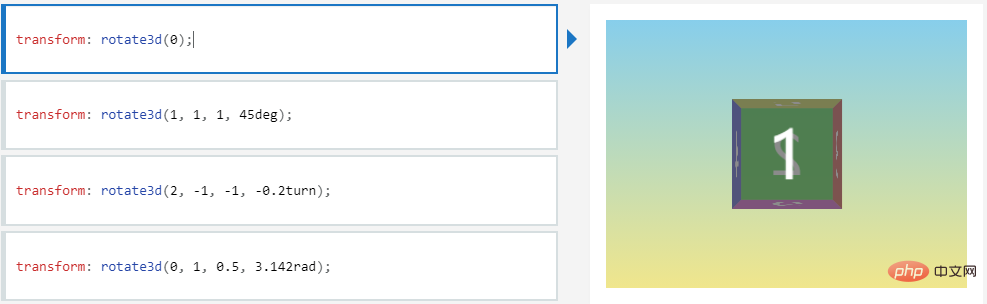
同时transform属性需要配合其他函数使用,当transform属性配合rotate()函数使用时,定义元素2d旋转;当transform属性配合rotate3d()函数使用时,定义元素3d旋转。
示例如下:
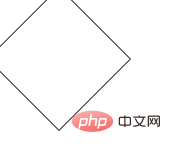
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> div{ width:100px; height:100px; border:1px solid #000; transform:rotate(45deg); } </style> </head> <body> <div></div> </body> </html>输出结果:




(学习视频分享:css视频教程)
