◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。
怎样用css3实现鼠标悬停时的阴影效果
ID:12825 / 打印在css中,可以利用“:hover”选择器和“box-shadow”属性实现鼠标悬停时的阴影效果,语法为“元素:hover{box-shadow:水平阴影位置 垂直阴影位置;}”。

本教程操作环境:windows10系统、CSS3&&HTML5版、Dell G3电脑。
怎样用css3实现鼠标悬停时的阴影效果
在css中,想要实现鼠标悬停时的阴影效果,可以利用“:hover”选择器和“box-shadow”属性实现。
box-shadow属性可以设置一个或多个下拉阴影的框。
立即学习“前端免费学习笔记(深入)”;
示例如下:
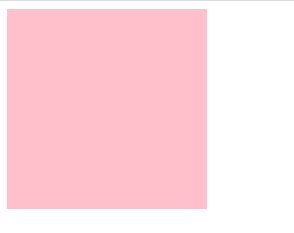
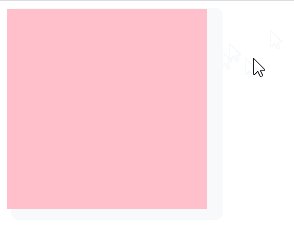
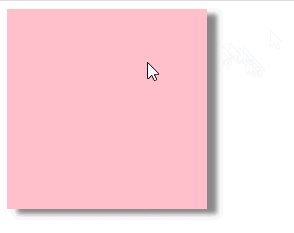
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> div{ width:200px; height:200px; background-color:pink; } div:hover{ box-shadow: 10px 5px 5px #888888; } </style> </head> <body> <div></div> </body> </html>输出结果:

(学习视频分享:css视频教程)
