◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。
css3中实现2d旋转的函数是什么
ID:12822 / 打印css中实现2d旋转的函数是“rotate()”函数。rotate()函数可与transform属性配合使用,语法为“元素{transform:rotate(角度值);}”;参数角度为正数时元素顺时针旋转,参数角度为负数时元素逆时针旋转。

本教程操作环境:windows10系统、CSS3&&HTML5版、Dell G3电脑。
css3中实现2d旋转的函数是什么
在css中,实现2d旋转的函数是rotate()函数。
rotate()函数配合transform属性使用时,能够对元素进行2d旋转操作。
立即学习“前端免费学习笔记(深入)”;
transform 属性向元素应用 2D 或 3D 转换。该属性允许我们对元素进行旋转、缩放、移动或倾斜。
示例如下:
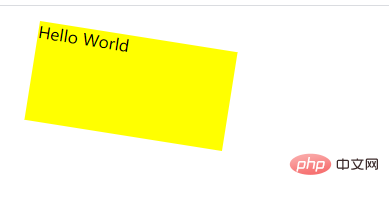
<!DOCTYPE html> <html> <head> <style> div{ margin:30px; width:200px; height:100px; background-color:yellow; transform:rotate(9deg); } </style> </head> <body> <div>Hello World</div> </body> </html>输出结果:

(学习视频分享:css视频教程)
