◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。
css怎样写出圆角矩形
ID:12687 / 打印方法:1、用width和height属性将元素样式设置为矩形,语法“元素{width:宽度值;height:高度值;}”。2、用“border-radius”属性给矩形元素设置圆角样式,语法“元素{border-radius:圆角值;}”。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css怎样写出圆角矩形
在css中可以利用border-radius属性来写出圆角矩形样式,该属性可以设置元素四个角的圆角样式。
语法如下:
立即学习“前端免费学习笔记(深入)”;
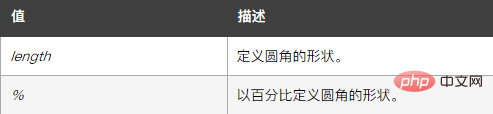
border-radius: 1-4 length|% / 1-4 length|%;

示例如下:
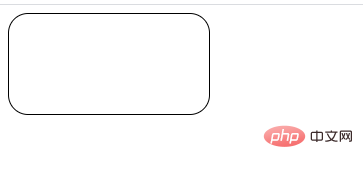
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <style type="text/css"> div{ width:200px; height:100px; border:1px solid black; border-radius:20px; } </style> </head> <body> <div></div> </body> </html>输出结果:

更多编程相关知识,请访问:编程视频!!
