◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。
css怎样去掉h1的粗体样式
ID:12639 / 打印在css中,可以利用“font-weight”属性来去掉h1的粗体样式,该属性的作用就是设置文本的粗细,当该属性的值为“normal”时,就会去掉h1的粗体样式,只需要给h1标签添加“font-weight:normal;”样式即可。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css怎样去掉h1的粗体样式
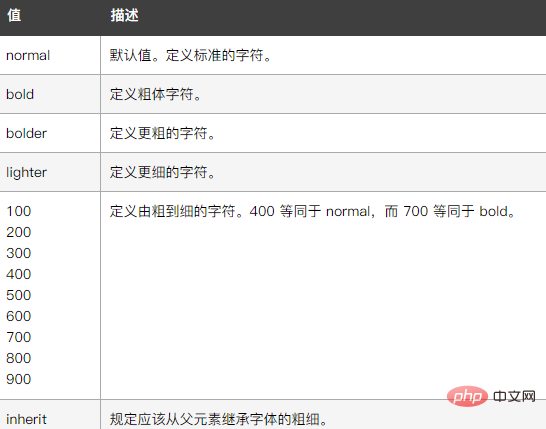
在css中可以利用font-weight属性来去掉h1的粗体,该属性的作用就是设置文本的粗细。当属性值为normal是表示定义一个标准字符。

立即学习“前端免费学习笔记(深入)”;
示例如下:
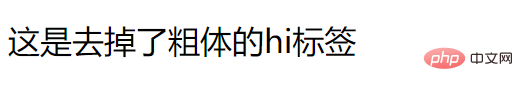
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <style type="text/css"> h1{ font-weight:normal; } </style> <h1>这是去掉了粗体的hi标签</h1> </body> </html>输出结果:

(学习视频分享:css视频教程)
