◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。
使用 AngularJS 和 Firebase 构建 Web 应用程序:第 5 部分
ID:10299 / 打印在本系列的前一部分中,我们设计并实现了一个界面来创建带有标题和帖子的博客文章。在这一部分中,我们将了解如何获取 firebase 中保存的博客文章并将其呈现在我们的欢迎页面上。
开始使用
我们首先从 GitHub 克隆本教程的前一部分。
git clone https://github.com/jay3dec/AngularJS_Firebase_Part4.git
克隆源代码后,导航到项目目录并安装所需的依赖项。
cd AngularJS_Firebase_Part4 npm install
安装依赖项后,启动服务器
npm start
将浏览器指向 http://localhost:8000/app/#/home,应用程序应该正在运行。
在 Firebase 中构建数据
之前,当我们将数据插入 Firebase 时,我们只是将数据推送到 Firebase 网址,然后它会在 Firebase 中随机列出。但是,当数据增长并且所有内容都推送到 Firebase 时,维护数据就会变得困难。因此,我们将尝试组织数据,这将使 Firebase 查询变得更加容易。
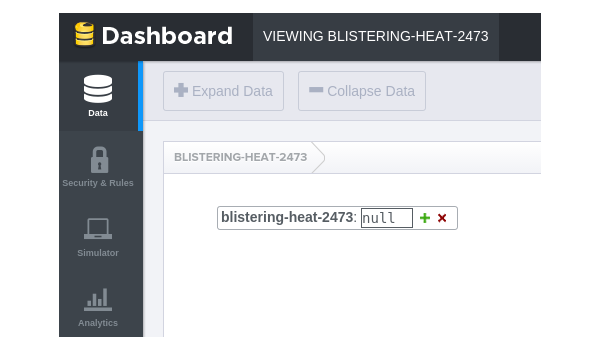
登录 Firebase 并转到管理应用。您应该在仪表板屏幕上看到 Firebase URL,如下所示:

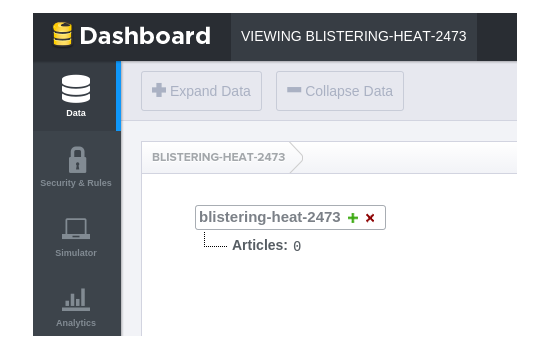
单击 URL 旁边的加号图标并创建一个名为 Articles 的子节点,其中值 0 并单击添加。添加子节点后,您应该看到类似以下内容:

可以看到,我们对文章数据进行了单独分类,这样就方便查询和获取数据。
现在,导航至 addPost.js 并将 Firebase 网址修改为 https://blistering-heat-2473.firebaseio.com/Articles。我们还添加与博客文章相关的用户的电子邮件 ID。我们可以从我们之前编写的 CommonProp 服务中获取电子邮件 ID。只需在 AddPostCtrl 控制器中注入 CommonProp 服务即可。
.controller('AddPostCtrl', ['$scope','$firebase','CommonProp',function($scope,$firebase,CommonProp) { 推送数据时,还包括电子邮件 ID 参数。这是修改后的 AddPost 函数:
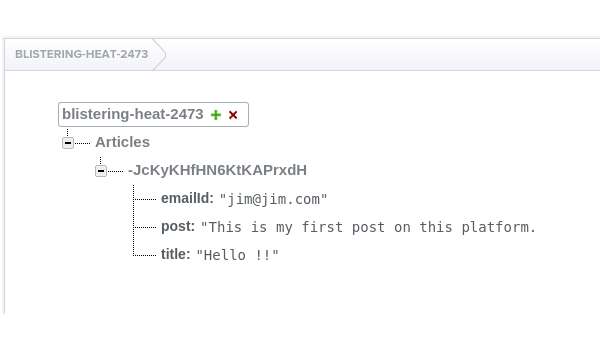
$scope.AddPost = function() { var title = $scope.article.title; var post = $scope.article.post; var firebaseObj = new Firebase("https://blistering-heat-2473.firebaseio.com/Articles"); var fb = $firebase(firebaseObj); fb.$push({ title: title, post: post, emailId: CommonProp.getUser() }).then(function(ref) { console.log(ref); }, function(error) { console.log("Error:", error); }); } 保存所有更改并重新启动服务器。尝试使用有效的电子邮件地址和密码登录并创建博客文章。现在,如果您查看 Firebase 仪表板,您应该会在 Articles 子节点中看到帖子详细信息,如下所示:

在欢迎页面上呈现帖子
接下来,让我们添加一个 Bootstrap 列表组组件来显示用户创建的帖子。导航到 app/welcome/welcome.html 并在类为 container 的 div 中,在欢迎消息后添加列表组组件,如下所示:
<div class="list-group"> <a href="#" class="list-group-item active"> <h4 class="list-group-item-heading">Title Heading</h4> <p class="list-group-item-text">Blog post content </p> </a> </div>
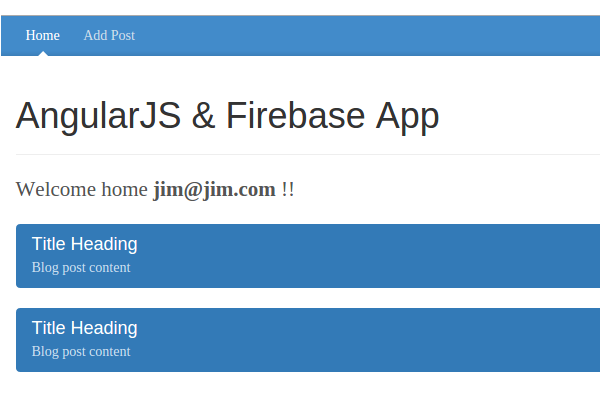
保存更改并重新启动服务器。尝试使用有效的电子邮件地址和密码登录。在欢迎页面上,您应该看到类似以下内容:

从 Firebase 查询数据
接下来,我们使用 URL https://blistering-heat-2473.firebaseio.com/Articles 从 Firebase 查询数据。
打开 welcome.js,并在 WelcomeCtrl 控制器内使用上述网址创建一个 Firebase 对象。
var firebaseObj = new Firebase("https://blistering-heat-2473.firebaseio.com/Articles"); 我们将使用 $firebase 从 Firebase 获取数据。根据官方文档:
$firebase 包装器用于将 Firebase 数据与 Angular 应用同步。它包含一些用于将数据写入 Firebase 的辅助方法,以及用于将数据读取到同步集合或对象中的工具。
var sync = $firebase(firebaseObj);
为了从 Firebase URL 获取数据作为同步数组,AngularFire 提供了一个名为 $asArray 的方法。让我们在同步对象上调用 $asArray 方法并将其分配给另一个 $scope 变量。
$scope.articles = sync.$asArray();
还在欢迎页面上添加一个段落元素,如下所示:
<p>{{articles}}</p> 保存所有更改并重新启动服务器。使用有效的电子邮件地址和密码登录。进入欢迎页面后,您应该在 $scope.articles 绑定元素中获得 JSON 数据形式的查询结果。
[{ "emailId": "jim@jim.com", "post": "This is my first post on this platform.", "title": "Hello !!" }, { "emailId": "jim@jim.com", "post": "Good night for tonight", "title": "GoodBye" }] 使用AngularJS绑定查询结果
由于我们在 $scope.articles 变量中拥有从 Firebase 查询的数据,因此我们可以将数据绑定到欢迎页面列表元素。我们将使用 AngularJS 指令 ngRepeat 在 Bootstrap 列表组中重复数据。以下是列表组 HTML:
<div class="list-group"> <a href="#" class="list-group-item active"> <h4 class="list-group-item-heading">Title Heading</h4> <p class="list-group-item-text">Blog post content </p> </a> </div>
将 ngRepeat 指令添加到主 div 中,如图所示。
ng-repeat="article in articles"
ngRepeat 指令迭代articles 变量并在列表组div 中为每个项目创建HTML。因此,修改显示的 HTML 代码:
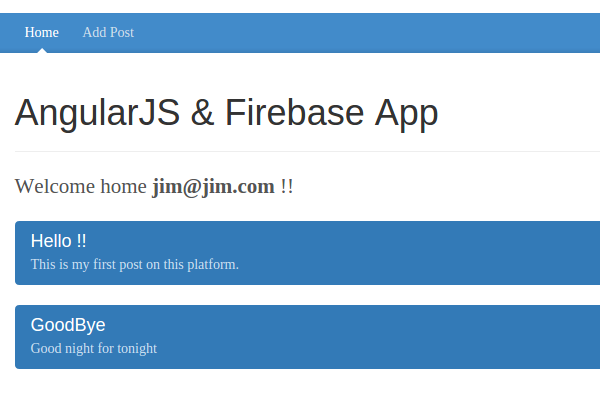
<div class="list-group" ng-repeat="article in articles"> <a href="#" class="list-group-item active"> <h4 class="list-group-item-heading">{{article.title}}</h4> <p class="list-group-item-text">{{article.post}}</p> </a> </div> 保存更改并重新启动服务器。使用电子邮件地址和密码登录,进入欢迎页面后,您应该会看到从“添加帖子”页面添加的文章列表。

现在导航至 http://localhost:8000/app/#/addPost 并添加另一篇帖子。由于我们在创建帖子后尚未添加到欢迎页面的重定向,因此请手动导航到 http://localhost:8000/app/#/welcome,您应该会在列表中看到它。
修复几个小问题
创建帖子后重定向
添加帖子后,我们需要将用户重定向到欢迎页面。打开 app/addPost/addPost.js 并在 AddPostCtrl 控制器中注入 $location 。在 fb.$push 成功回调中,添加重定向到 welcome 页面。
fb.$push({ title: title, post: post, emailId: CommonProp.getUser() }).then(function(ref) { console.log(ref); $location.path('/welcome'); }, function(error) { console.log("Error:", error); }); 链接欢迎页面以添加帖子
打开 app/welcome/welcome.html 并修改添加帖子链接 href 重定向到添加帖子页面,如图所示:
<a class="blog-nav-item " href="#/addPost">Add Post</a>
保存所有更改并重新启动服务器。使用有效的电子邮件地址和密码登录并尝试创建帖子,您应该能够在欢迎页面列表中查看该帖子。
结论
在本教程中,我们了解了如何使用 AngularFire 查询 Firebase 中存储的数据。我们创建了一个界面,将用户创建的博客文章呈现为欢迎页面上的列表。我们还修复了一些小问题。
在本系列的下一部分中,我们将通过实现更多功能(例如编辑和删除博客文章)将其提升到新的水平。
本教程的源代码可在 GitHub 上获取。请在下面的评论中告诉我们您的想法!
