如何在HTML中使用月份输入类型?
ID:10021 / 打印in html, a form comprises of various elements which helps in making a user interface in a web page. using which we can collect different nature of nature.
One of the commonly used control is Month control i.e.
这个控件基本上为用户提供了一个类似日历的下拉菜单,用户可以从中选择或选择月份和年份。 月份 控件允许您以 YYYY-MM 的格式选择日期,其中 YYYY 表示年份,MM 表示月份。
让我们来看一个简单的示例,使用Month控件。
立即学习“前端免费学习笔记(深入)”;
示例
<html> <body> <form name="form1"> <label for="adm">Date of Admission:</label> <input type="month" name="doa"> </form> </body> </html>
Executing the code given above, a month control will be displayed on the page.
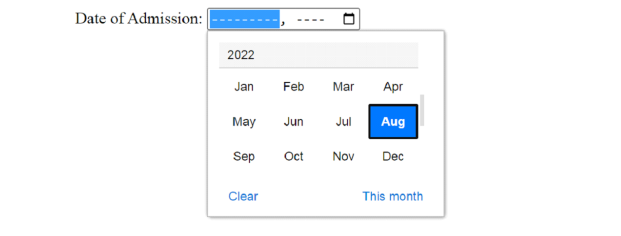
When you click on the calendar icon on the right side of the control, it will open the complete month calendar like this −

一旦下拉菜单打开,您可以从日历中选择月份和年份,或者您可以在控件中输入月份和年份。
Once the month and year is selected, it will get stored in String type of value.
Let us create a program to display the selected month and year from the control using JavaScript.
Example
<html> <head> <title>Admission Form</title> <script> function display(){ d=form1.doa.value; document.write("<center><b>Date of Admission is "+d +"</b></center>"); } </script> <form name="form1"> <label for="adm">Date of Admission:</label> <input type="month" name="doa" onchange="display()"> </form> <html> In this program, we have used