◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。
HTML DOM Input Reset disabled 属性 HTML DOM Input Reset disabled 属性用于设置或获取重置按钮是否被禁用
ID:10011 / 打印html dom input reset disabled 属性用于设置或返回重置按钮是否应该被禁用。它使用布尔值,其中 true 表示重置按钮应该被禁用,false 表示否。disabled 属性默认为 false。disabled 元素默认为灰色且不可点击。
语法
以下是 − 的语法
设置 disabled 属性 −
resetObject.autofocus = true|false
Here, true=reset button is disabled and false=the reset button is not disabled. It is false by default.
Example
Let us look at an example for the Input reset disabled property −
立即学习“前端免费学习笔记(深入)”;
Live Demo
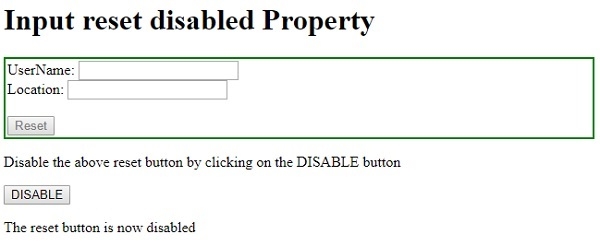
<!DOCTYPE html> <html> <body> <h1>Input reset disabled Property</h1> <form style="border:solid 2px green;padding:2px"> UserName: <input type="text" id="USR"> <br> Location: <input type="text" id="Age"> <br><br> <input type="reset" id="RESET1"> </form> <p>Disable the above reset button by clicking on the DISABLE button</p> <button type="button" onclick="disableReset()">DISABLE</button> <p id="Sample"></p> <script> function disableReset() { document.getElementById("RESET1").disabled=true; document.getElementById("Sample").innerHTML = "The reset button is now disabled" ; } </script> </body> </html>输出
这将产生以下输出 −

点击“DISABLE”按钮 −

在上面的例子中 −
我们创建了一个type=”reset”,id=”RESET1”的元素。点击此按钮将重置表单数据。此按钮位于包含两个文本字段的表单中,该表单还应用了内联样式 −
<form style="border:solid 2px green;padding:2px"> UserName: <input type="text" id="USR"> <br> Location: <input type="text" id="Age"> <br><br> <input type="reset" id="RESET1"> </form>
然后我们创建了一个名为DISABLE的按钮,当用户点击时将执行disableReset()方法 −
<button type="button" onclick="disableReset()">DISABLE</button>
disableReset() 方法使用 getElementById() 方法获取类型为 reset 的输入元素,并将其 disabled 属性设置为 true。这使得重置按钮无法点击,用户无法再与其进行交互。它现在变成了灰色 −
function disableReset() { document.getElementById("RESET1").disabled=true; document.getElementById("Sample").innerHTML = "The reset button is now disabled" ; }